( RESOURCES ) Browse through our collection of tips & tricks for Squarespace, Shopify, web design, and business. It’s a digital trove of creative ideas right at your fingertips.
Upgrade to Squarespace 7.1 in One click
There is now an easy way to update your Squarespace site from version 7.0 to version 7.1. We can preview the 7.1 version in just ONE BUTTON CLICK. There's no lost of backend data, domain, SEO and customer profiles!
This blog post will guide you through the upgrade process, sharing tips on how to plan, prepare, and execute the transition smoothly.
Upgrade from Squarespace 7.0 to 7.1
a.Squarespace
b.Video Walkthrough
Introduction
Upgrading from Squarespace 7.0 to 7.1 has become easier with the new one-click update tool. While the process seems simple, there are several critical considerations to keep in mind. This blog post will guide you through the upgrade process, sharing tips on how to plan, prepare, and execute the transition smoothly.
Timestamped Overview
0:00 Introduction
01:26 Advantages of using the new Update Tool
02:24 A Preview of how the update tool works
05:35 Why upgrade to Squarespace 7.1?
07:42 Limitations of the Update Tool
09:22 How to switch to supported template families before using the tool?
15:21 Steps on how to plan and prepare before upgrading to 7.1
17:46 How to prevent failed upgrades and previews
19:21 How to preserve SEO rankings after upgrade
20:07 Reminder and Best Practices in previewing the 7.1 version
22:17 How to change content without affecting the live site
25:13 How to recover content and layouts even after cancelling the preview
Upgrading from Squarespace 7.0 to 7.1: A Comprehensive Guide
There is now an easy way to upgrade from Squarespace 7.0 to Squarespace 7.1 in just one click using the official 7.1 update tool. This button seems simple and straightforward, but there are actually quite a lot of critical considerations before you make the move. In this video, I will not only show you how exactly this new update tool works but also share how to plan, prepare, and facilitate this upgrade.
The Challenges of Upgrading from 7.0 to 7.1
Prior to the launch of this update button, it was a pain to move from 7.0 to the 7.1 version of Squarespace. You might have been told that you had to start fresh with a brand-new site to enjoy all the new features of Squarespace 7.1. However, this old method of starting a new site requires moving over the domain and website subscription.
Issues with the Old Method
Billing Changes: That means your billing in Squarespace.
Data Loss: You'll lose all backend data, including order history, customer profiles, email campaigns, analytics history, memberships, and subscriptions.
Third-Party Tools: This will also require the use of a third-party tool to import blog posts and other content.
SEO Risks: Using this method also poses a higher risk of negatively affecting SEO rankings.
Benefits of the New Update Tool
With the launch of this new update tool, there's no longer a need to move domains or subscribe to a new Squarespace plan anymore. All critical site data will be kept intact, including order history, customer profiles, memberships, analytics, email campaigns, and subscriptions.
Key Advantages
Content Preservation: There's no need to import or export blog posts and other content because all content is kept intact.
No Page Limits: There is no limit in terms of the pages that can be upgraded. I already upgraded a site that has more than 100 pages and over 1000 blog posts, and the update went smoothly.
Less SEO Risk: There is less risk of affecting SEO.
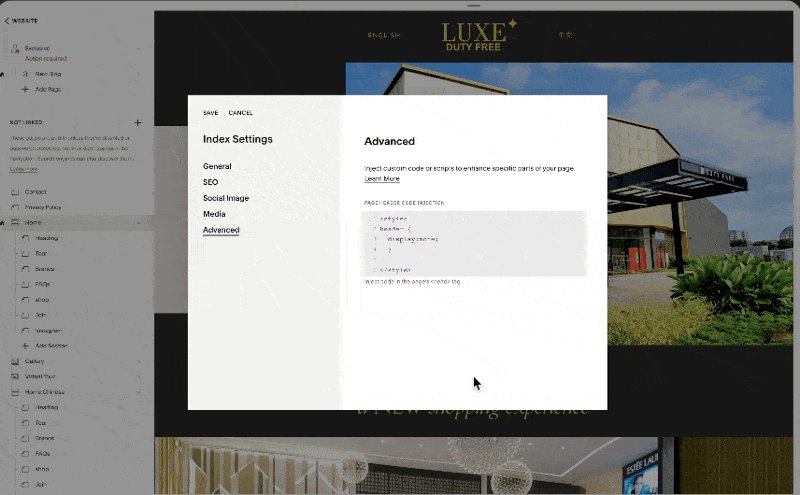
Accessing the Update Tool
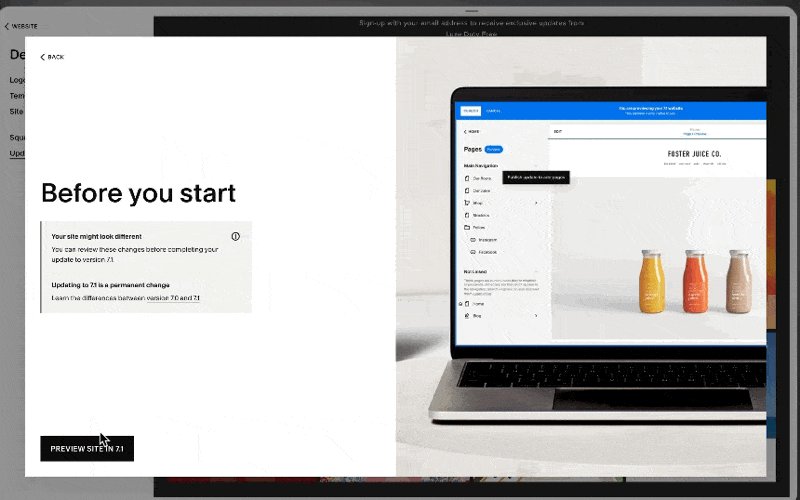
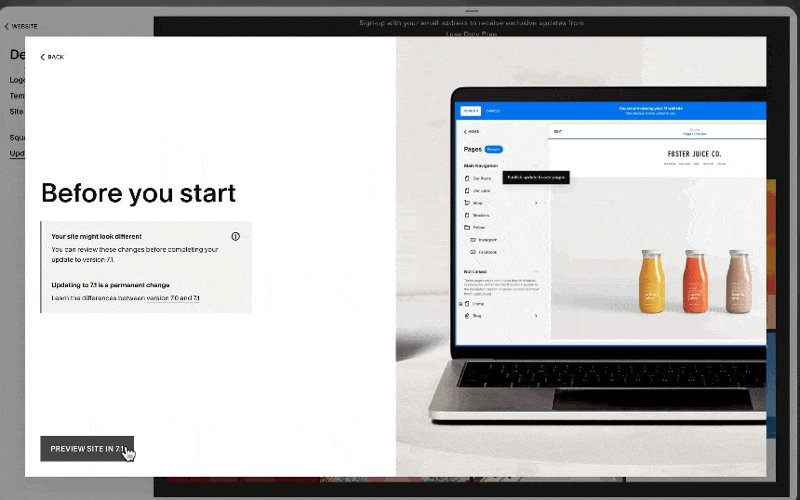
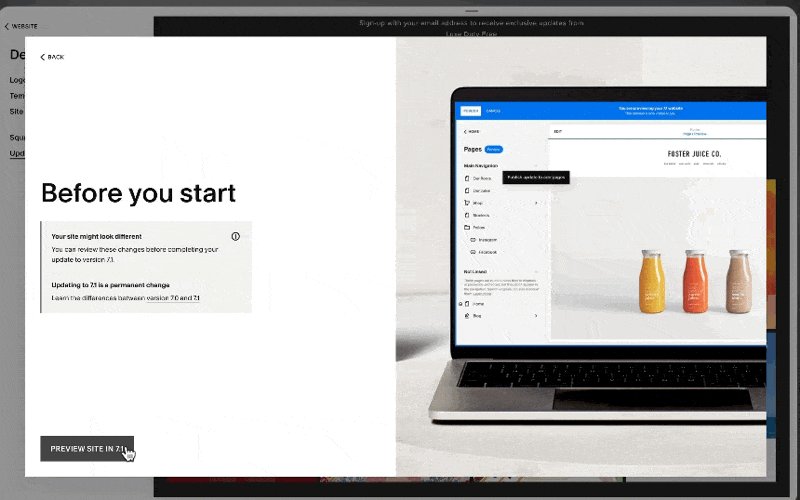
To give you a preview, I'll show you how easy it is to access the tool. But as I mentioned, please don't proceed with any update without finishing the rest of this guide, as there are critical considerations before proceeding.
In any compatible Squarespace 7.0 site (I'll share more about compatibility later), under website, go to design, and you'll find the option to update to version 7.1. We may click this button, and there will be a prompt letting us know that we can preview our site on 7.1 before publishing.
Steps to Access
1.Go to Design:In any compatible Squarespace 7.0 site, go to Design, and you'll find the option to update to version 7.1.
2.Click Update: When we click this button, there will be a prompt letting us know that we can preview our site on 7.1 before publishing.
3.Preview and Publish: We don't have to worry about our live site because while we are on preview and haven't published any of the changes, our 7.0 site will be kept intact and we can cancel anytime before publishing.
Critical Considerations
There are some reminders and critical considerations before proceeding:
Site Compatibility- Ensure your site is compatible with the update tool. This tool works best with sites using templates from the Brine and Bedford families.
SEO Impact- While the update tool keeps most SEO-related data intact, there is still a slight risk of SEO impact, particularly if your site relies heavily on custom code.
Design Changes- Most code customizations won't carry over, and the design options in 7.0 do not fully map to 7.1. This could require a redesign of your site.
Editing Restrictions- While in preview mode, you cannot add new pages or edit blog posts. Major content updates should be completed before initiating the upgrade.
Previewing and Publishing Your Site
Notice how most content is preserved, but there are stylistic aspects that are not carried over. That's because most code customizations aren't carried over when we switch to 7.1. Now, if I open an incognito window where I am not logged in, notice how the 7.0 version of the site is still live. So even if we make changes to the 7.1 preview, this 7.0 version will be preserved.
There are editing restrictions while we are previewing the 7.1 version too. We cannot add new pages or edit any blog posts. I'll share more tips on how to edit the 7.1 preview later in this guide.
Happy with Preview?
Once you're happy with the 7.1 preview, you can publish the changes, but remember that this action is irreversible. If you decide to cancel the preview, all changes will be discarded.
Benefits of Upgrading to 7.1
Upgrading to 7.1 offers several benefits:
Access to New Features
7.1 comes with exclusive features such as Fluid Engine, auto layout sections, and advanced commerce features. If you are interested in hosting your courses on Squarespace, I have a separate video for that which I'll link in the description box.
Improved Performance
7.1 sites are faster and meet modern web design standards, improving accessibility, SEO, and performance. If you're using a 7.0 version and try to run the site in an accessibility tool, you might notice a lot of flags regarding accessibility.
Most of those flags are addressed in the 7.1 version. Based on recent tests, 7.1 sites are also much faster than 7.0 sites because the team behind Squarespace is continuously looking for ways to optimize site loading, including lazy loading of images.
Future-Proofing
The 7.1 version is future-proof. I won't guarantee that there will be no major changes on Squarespace in the next few years, but the plan of Squarespace is to build new features around this 7.1 interface.
For example, even though the introduction of Fluid Editor is such a major upgrade, they did not launch Squarespace 8.0 or Squarespace 7.2. This is because they ensured these new features are compatible with Squarespace 7.1. We expect more features will be exclusive to 7.1. However, if you are on Squarespace 7.0, it will be supported continuously and will not be sunsetted.
Potential Drawbacks
Despite the benefits, there are reasons why you might opt not to upgrade:
New Interface
7.1 has a completely different interface, which might take time and energy to get used to. If you'd like to accelerate that learning, I have an offer that might suit you. I teach Standout Squarespace Foundations where I share how you can master the new 7.1 version of Squarespace.
Compatibility Issues
The update tool has compatibility limitations, particularly with templates outside the Brine and Bedford families. If the template is not part of Brine and Bedford families, then the update tool will not work. If you wish to learn which template your 7.0 site is using, go to your website and click pages. Scroll down to the very bottom, and you'll find the version 7.0 Brine family.
If you're not seeing the update to version 7.1 under design, it could be that your site is on a different 7.0 family other than Brine and Bedford. If that's the case and you still wish to use the update tool, there is an option to switch to Brine or Bedford family first before using the update tool. In this example, if I go to website design and notice that I don't have any option to update to version 7.1, it's because this website is under the Wells family.
To still use the update tool, switch templates by going to design template, and install a new template. Most of these are under the Brine family, but to be sure, go to all templates and use the clay option, or search for Brine, and it will lead you to Brine. There are multiple templates under the Brine family, and you can start with Brine, allowing us to preview this Brine template without affecting our current Wells-based 7.0 site. I have a separate video about staging a different template on a 7.0 version of Squarespace, which I'll link in the description box below.
Developer Mode
Another limitation is that the update tool won't work when the developer mode is toggled on. To proceed with the update, toggle off the developer mode, but proceed with caution.
Redesign Requirement
This upgrade to 7.1 might require a full redesign. When I offer this upgrade service to my clients, I manage their expectations that this is a redesign project. While content and data are preserved, some design and layouts may break because the design options in Squarespace 7.0 are not 100% mapped to Squarespace 7.1.
The Squarespace team tries their best to map all those options, but achieving 100% design fidelity is not possible. Most code customizations won't be carried over. If the project has code customizations, treat the project as a full redesign and engage Squarespace experts to do this upgrade.
Editing Restrictions During Preview
Another consideration is that the editing of the current site will be restricted while 7.1 is in preview mode, which will be the case across all contributors.
If you don't want other contributors to mess up the preview mode or accidentally publish the 7.1 site without approval, check the permissions tab of your Squarespace site and make sure that all contributors are informed not to make any changes while 7.1 is in preview mode. If there are important content updates coming up for the site, you might want to delay the upgrade to 7.1.
Unsupported Features
Before moving to 7.1, note that some 7.0 features are not supported. Here are some highlights, but if you'd like to access the full list of these features, I'll link that reference in the description box below.
When we preview the 7.1 version, you'll find that the header will look completely different because 7.1 no longer has secondary navigation or header search bars.
Gallery pages are also lacking in Squarespace 7.1. For example, I have a site where I used a gallery page in 7.0 and pulled that to a summary block. Notice I have multiple videos right here, and these gallery pages do not support uploaded videos. They are linked to either YouTube, Vimeo, or other video hosts. When I previewed the same section in the 7.1 version, this was automatically converted to a gallery block, and the rest of the other videos were no longer linked. If you use gallery pages a lot in 7.0, take this into account and back up those links to the videos.
Gallery blocks are partially supported because they transfer over to 7.1. However, gallery blocks are only fully supported in collection items and not regular pages in 7.1.You can view and access the gallery block but cannot add new gallery blocks on regular pages if you're not a Circle member. Cover pages and album pages are also not supported at the moment. If you have these pages, back up the text and audio files.
If you have anchor links added using code, that code will not work.
Share buttons are also not supported in 7.1, as well as template switching or staging.
Earlier, I demonstrated how to stage a different template on Squarespace 7.0. That function is no longer supported in 7.1.
Preparing for the Upgrade
If you decide that upgrading to 7.1 is the best next move for your site and business, here's how you can plan, prepare, and proceed with caution:
Remember the Irreversibility
Once the preview is published, the upgrade to 7.1 is irreversible. Cancelling the 7.1 preview discards all changes.
Duplicate Your Site
Create a backup visual reference of your current site. Note that there are limitations when trying to duplicate the entire site. For example, websites with more than 100 pages cannot be duplicated. All backend data are also not duplicated.
This duplicated site is just a reference. The one that we will upgrade is the current 7.0 site and not the duplicate.
Ensure Strong Network Connection
Make sure you have a strong network connection and sufficient device memory before clicking the upgrade button. It's also best to close other apps and browsers while doing this upgrade.
Add New Pages or Duplicate Existing Ones
Before activating the preview, add new pages to the site or duplicate existing ones.
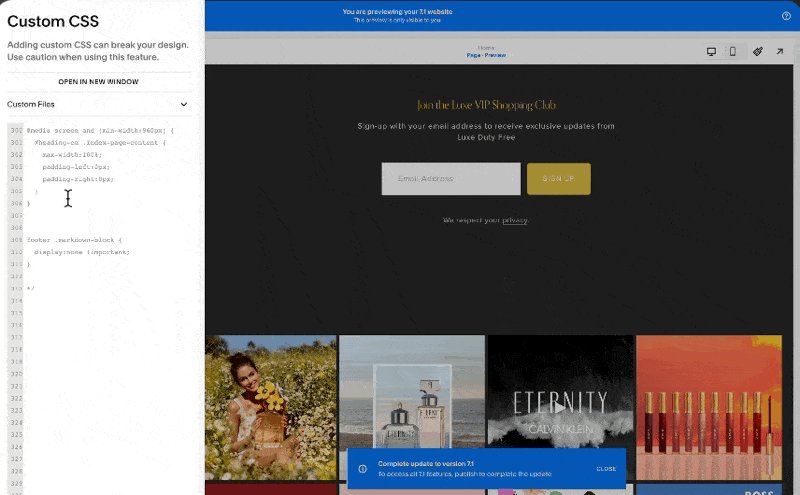
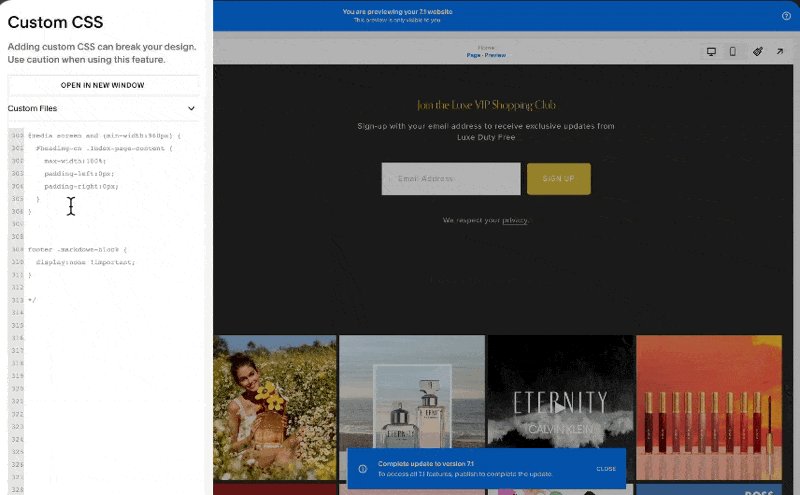
Check Code Injections
Ensure that all CSS and JavaScript codes in the Advanced Code Injection Area are compatible with 7.1. If you add any CSS or JavaScript to the Advanced Code Injection Area of the page or to the site-wide header or footer code injection, these code injections will affect the 7.1 preview, and our main limitation is we cannot remove those codes.
For example, if I added a CSS that hides the header, the header of this site is hidden even on the 7.1 version. My advice is if you don't want the current site to be affected, it might be best to duplicate that page. In that duplicated page, you may remove that code injection.
Identify SEO-Relevant URLs
Make a list of URLs important for your SEO and ensure they are preserved. I recommend searching for this keyword site: followed by your domain. This search will show results of pages indexed on your site. To preserve your SEO rankings, make sure that these URLs are preserved. I also have to mention that product items have different URL structures once we switch to 7.1, but Squarespace automatically handles the redirect of the previous structure to this new structure.
Final Reminders and Best Practices
Content Editing in 7.1
First, please be reminded that the content of our collection items, like blog posts or event items, cannot be edited. In Squarespace 7.1, we should be able to add any section to the top or to the bottom of our blog list, but notice how this edit option is not available whenever we're in the blog collection. The same is true when we try to visit the blog post item. Notice that this edit option is disabled.
Sub Pages and Content Visibility
Second reminder is that pages may seem to have sub pages, and these sub pages may seem to have no content. To give more context, in Squarespace 7.0, we typically add index pages which consist of different pages inside of it, and we're able to move these pages around. However, when we switch to Squarespace 7.1, these pages will become sections within just one page. When we switch to 7.1, the expected behavior is for all of those pages to be converted to sections and to appear on just one page. This is exactly what shows up when I previewed the 7.1 for this site.
So, notice if I click this topmost page and if I click edit, notice how the sections show up as expected. However, you might worry that if you click on these individual sections or sub pages, it seems like the content is empty. Don't worry, this is just a temporary state. Once we publish the 7.1 version, these sub pages will be removed, or we can delete them without affecting the main page.
Changing Content and Layout
This brings me to the next reminder, which is you can actually change the content and the layout of the regular pages without affecting the live site. Based on our beta test, we only had problems changing or deleting forms. But if we change an image on the regular page, that image change won't reflect on the live site. So, while in preview, if I try to change the text or the image here, like so, and even if I change the color theme, even if I save my changes here, if I view the live site, this live 7.0 site is untouched.
Squarespace mentioned that anything that will affect the live site should be disabled while in 7.1 preview. However, based on my testing, there are instances wherein if I delete forms or if I delete subscription blocks, the 7.0 site is affected. Hence, if you'd like to be extra careful, I recommend duplicating the section first before deleting any block or even before you make any major change. So, for example, because I wasn't able to duplicate this, if I change my mind and actually would like to use that image, I'd have to rebuild that again. So, it's best practice, especially if you're new to this, to use this duplicate feature and make changes to that duplicate.
Leveraging Saved Sections
This brings me to my favorite pro tip, which is to leverage the saved sections feature in 7.1. Instead of duplicating, you might just want to save this version of this section. After doing so, we'll be able to access our saved sections by going to the saved sections menu and accessing that particular section. So, even if I make changes to this section, notice when I change the color theme that the custom colors were removed. So, if I remove those custom colors and also if I just deleted that entire gallery and just saved this section, there is a way for us to recover this section by simply accessing our saved section.
So, if you click this option to add a section under saved section, there will be all our saved sections. Notice how we can easily recover this initial section. So, I recommend before making any major changes to the layout or content of your sections, please duplicate them or add them to your saved sections. Just be extra careful when you have forms or subscription blocks, because once you delete them, it might be hard to recover them even through saved sections.
Recovering Saved Sections After Canceling Preview
And the other reason why I love using the saved sections feature is because it allows us to recover sections, content, and layout even after we cancel the 7.1 preview. So, for example, if I'm already happy with this banner layout and the client says, actually, we need to have an emergency edit to this site, but we're not yet ready to publish the 7.1 site, we don't have a choice but to cancel this preview. So, if I cancel this preview, it will tell us that all our changes will be discarded. But if we'd like to preserve this section content and layout, what we can actually do is add it to our saved sections.
Notice how it was automatically added. Even if I cancel this, we'll note that once we initiate the 7.1 preview again, it seems like we're starting from scratch. Notice how all the changes that we've made when we previewed the site on 7.1 the first time were all discarded. However, not all is lost because there's something that we can recover. We can actually still access all the saved sections that we added in our initial 7.1 preview. So, notice, if I add a section, go to the saved sections, these sections that we managed to save are still recoverable.
Resetting Color Themes
Another tip which may be applicable if you are overhauling the entire design of the site is to reset the color themes. Again, be careful in doing this. If you're not overhauling the colors and the design of the entire site, this is not applicable to you. I personally do this because I'm more comfortable just managing the colors of these five colors in the main palette. So, what I do when I do a full redesign is to go to the color theme, scroll down till the end, and I just reset it to the default theme. Again, be careful because it's hard to recover these colors unless we restart the upgrade.
Upgrading to Fluid Editor
Another reminder is to practice caution when upgrading to fluid. Initially, our sections will be using the classic editor, the editor that uses spacer blocks and have these insert points. However, we have the option to upgrade it to the fluid editor. But as I mentioned, we need to practice caution. You may either duplicate this or save it as a saved section before you convert to fluid. Because once we convert to fluid, we cannot revert back.
Handling Code and CSS
I've mentioned this before, but I'd like to emphasize that any codes in the injection areas are not accessible while on preview mode. Also, feel free to remove the CSS that you added in the custom CSS panel. If you'd like to start fresh, you may actually just remove all the custom CSS here or back it up in any of your text editor or in Notion. And even if we delete this and save, we'll find that our live 7.0 site will not be affected. You may also make changes to the navigation and rest assured that these navigation changes will not affect the 7.0 live site.
Collaborator Edits and Publishing
Lastly, something that I cannot stress enough is to remind your collaborators not to make unnecessary edits while the site is on preview mode. And once you're happy with how your 7.1 site is looking, you may hit the publish button. But please note that this change is irreversible, so please be cautious. Once your site is on 7.1, you may now add 7.1 exclusive features such as courses and video collections.
Conclusion
If you find this video helpful, please like this video and subscribe to our channel. Share it with other designers who might find this helpful on Instagram. Follow me at @Squarestylist. Note that I am not able to provide personalized support via the comments below, but if you wish to have more personalized technical support, I provide that via my Squarespace program, Standout Squarespace. Thank you for following along, and best of luck with your upgrade.
Wavy Background for Squarespace Scrolling Block
Squarespace has a cool built-in feature that allows us to add wavy scrolling blocks. But the feature doesn't support wavy backgrounds.
Squarespace has a built-in scrolling block feature, and we can even add wave intensity to it. However, when we try to add a background color, the background color doesn’t follow the wave path. In this post, I’ll show you how easy it is to add this wavy scrolling block with bac
Creating a Wavy Scrolling Block with Background Colors in Squarespace
a.
Squarespace
b.
Video Walkthrough
Introduction
Squarespace has a cool built-in feature that allows us to add wavy scrolling blocks. But the feature doesn't support wavy backgrounds. In this video, I'll share how a little bit of CSS code can help us achieve this lovely wavy feature.
To access the codes, create an account and join our Squarespace Resource Vault mailing list →
Timestamped Overview
00:00 Introduction to Squarespace's built-in scrolling block and wave intensity feature.
00:11 Explanation of the issue with adding background colors.
00:19 Overview of the tutorial on adding a wavy scrolling block with CSS.
00:26 Accessing the code and joining the mailing list for updates.
00:37 Step-by-step guide on duplicating blocks and adding background colors.
01:00 Configuring wave intensity and other settings.
01:39 Adding custom CSS to hide the second scrolling text and retain the background color.
03:01 Aligning and managing the sizes of blocks to create the wavy marquee.
03:57 Using the shape block as a section divider.
06:49 Final adjustments and ensuring responsiveness for mobile views.
Squarespace has a built-in scrolling block feature, and we can even add wave intensity to it. However, when we try to add a background color, the background color doesn’t follow the wave path. In this post, I’ll show you how easy it is to add this wavy scrolling block with background colors using CSS. This technique allows us to adapt to any wave path or block colors.
To access the code I'll be referencing throughout the post, please check out the link in the description box. You’ll be asked to create an account and join our mailing list to stay updated on future resources.
Adding a Scrolling Block
We can add a scrolling block to any Squarespace blank section. In this example, I’ve added a background image. Double-click the block to access the block settings. Under "Content," you can change the text, add emojis, or other characters. Under "Design," you can add wave intensity. There are additional settings here, such as speed and the option to pause on hover. For text size, I prefer using the medium or large option to make it more prominent.
Adding a Background Color
To add a background color, duplicate the block and assign a background color to the duplicated block. For instance, hit Command D to automatically duplicate the block. You can also use the icon to duplicate it. For the duplicated block, assign a background color. Scroll down to toggle on the background color option and choose a color different from the first marquee or scrolling block. I changed it to blue and hit save for the duplicated block. Ensure the "Fade edges" option is toggled off.
Applying the CSS
Refer to our resource entry under the wavy scrolling block to add the CSS. Copy the set of CSS and switch back to our site. To access the CSS, hit the forward slash on your keyboard and start typing "custom CSS." Paste the code here, and you’ll notice it hides the second scrolling text but retains the background color. You might need to refresh your page for this change to reflect. In edit mode, the background color might not show up as expected, so check it out of edit mode.
Customizing the Scrolling Text Color
If you wish to change the color of the scrolling text, refer to our code entry under Optional CSS. Copy the code to change the marquee color and paste it into our CSS panel.
Aligning Blocks Using the Fluid Editor
Using the Fluid editor, it’s easy to overlap blocks to achieve the demo layout. Ensure the blocks are completely aligned. Move the background block beneath the scrolling text using the option to move backward or the keyboard shortcut Shift + Arrow Down. Ensure the sizes are aligned to create the wavy marquee with a background color.
Adjusting Background Color Width
To change the background color width, copy the optional customization code and paste it into the custom CSS panel. For example, changing the stroke width to 1.8m will make the background path larger.
Creating a Section Divider Effect
To create a layout where the wavy marquee serves as a section divider, use the same section but add a shape block at the bottom. Make sure the "fill screen" option is toggled off, allowing the fluid grid to span the entire height. Add a shape block at the bottom, ensuring it spans the entire width. Drag the shape to the right edge. With shape blocks, you can change the color to any palette color or assign a custom one.
Managing Block Stacking
Initially, cover the scrolling blocks with the shape block and manage its stacking by moving it backward using the icon or keyboard shortcut Shift + Arrow Down. Ensure it is underneath both scrolling blocks, then position it at the bottom to manage its height so it won’t peek through the top of the wave. Save and exit edit mode to achieve the desired layout.
Adding Other Components
You can add other components like text blocks to this section, making it seem like the wavy marquee is a section divider. Change the text color and scale it to the width of the container.
Mobile Optimization
Switch to Mobile view and align the wavy marquee, ensuring the scrolling text is on top of the background path. Use the icon to move forward and select multiple blocks to move them simultaneously. Adjust the shape block to be underneath the scrolling text blocks, manage the section height, and exit edit mode to achieve the effect on mobile.
Final Thoughts
If you use this technique, tag us on Instagram using our handle @squarestylist. We’d love to see what you create. For personalized support, we provide that through our program, Standout Squarespace. The program includes high-touch support and workshops on scroll-based animations and other resources to help you deliver high-quality web design projects that meet standards on responsiveness, accessibility, and SEO. For web designers working on Shopify projects, check out our video on adding this wavy marquee feature to any Shopify theme.
Squarespace Courses: Ultimate Guide
Learn the ins-and-out of the new Squarespace Courses feature.
In August 2023, Squarespace finally launched a native feature that allows us to create and sell online courses.
SQUARESPACE COURSES: Your complete guide
a.
Squarespace
b.
Video Walkthrough
Introduction
In this comprehensive video, you'll:
Learn the key highlights of this new Squarespace Courses feature e.g bundling, high-level video protection, progress bars, unlimited courses and more!
Watch a demo of how to create, host, and sell courses on Squarespace
Preview the student experience from purchase to course access
Be informed on website plans, add-ons, transaction fees and current limitations of this Courses feature
Learn how Squarespace compares with other popular course platforms such as Kajabi, Teachable, Thinkific, Podia, Thrivecart and Teachery
Why I decided to migrate all my courses to Squarespace after trying almost all course platforms and after years of using Teachable.
Timestamped Overview
0:45 Key features of Squarespace Courses
4:46 How to create the Course Content
10:43 How to customize the Course Overview page
12:15 Setting-up the pricing plans
17:05 How to make sign-up buttons available on the sales page and start selling courses
19:18 A Preview of the student experience in Squarespace courses including order notifications
20:08 How students access multiple courses
20:38 How to determine the correct product type: Digital Downloads or Courses or Member Sites?
24:36 Choosing the right website plan and digital product add-on
27:39 How Squarespace Courses compares with other course platforms such as Kajabi, Teachable and Thinkific
29:44 Current limitations of Squarespace Courses
33:00 Key Advantages of Squarespace Courses
Resources
Squarespace has finally launched an official feature that allows us to host and sell courses and memberships. This feature is packed with sought-after functionalities such as product bundling, progress tracking, and secured video hosting. In this video, I'd like to walk you through the highlights of this new Course and Memberships feature, share some key considerations, and explain how it compares with other learning management software.
Key Considerations Before the Launch of Squarespace Courses
Limitations of Member Areas
Before the launch of Squarespace courses, we had another way of creating paywalled or gated content using member areas. Using Member Areas, we had to do a lot of workarounds to host courses within Squarespace. However, there were some key limitations that prevented me from migrating my own courses to Squarespace:
We were limited to ten member areas only, which was restrictive for course creators with more than ten courses.
There was no course progress indicator, so students couldn't keep track of the lessons they had already completed.
There was no high-level video protection, which meant knowledgeable users could easily grab and download the video embed codes.
Video Protection Challenges
This limitation is not unique to Squarespace, though, because if you're simply hosting your videos on YouTube, even though they're unlisted, or if you're using Loom.com or the basic version of Vimeo, your videos are not highly protected. However, if you're using learning management systems such as Teachable or Kajabi, that means if you upload your videos through their video storage, your videos are highly protected. This high level of video protection is also present in higher plans of Vimeo.
No Bundling Options
Another limitation of Squarespace member areas was that there was no way for us to create bundles. For example, if you have three courses and you would like to sell them as a bundle, that was not possible.
The New Squarespace Courses Feature
Addressing Previous Limitations
Now, the great news is, with the launch of the new Squarespace courses, these main limitations have been addressed:
We can host and sell unlimited courses or gated content.
We have a built-in course progress indicator and side navigation.
The videos uploaded to Squarespace now have a high level of protection that's at par with the protection of videos in other learning management systems.
We can sell bundles and offer our courses in multiple pricing plans.
These improvements now make Squarespace a viable course platform option. There are a lot of features that other course platforms offer that are not yet available in Squarespace. But then I'd say there are aspects of Squarespace which make it superior to other course platforms, which is why I am migrating all my courses to Squarespace. Just imagine combining these powerful course features with the ease, simplicity, and beauty that naturally come with every Squarespace website. We can even apply simple code snippets to customize each course experience.
Ease of Use and Design Freedom
We won't be able to easily add these content-rich, beautiful, and branded layouts using any other course platform, even if we pay $400 monthly.
I've been running my education business for years now, and I've tried almost all course platforms. So I've weighed all the pros and cons and decided that I'll switch to Squarespace courses, and I'll get to the details in a while. For now, let me show how easy it is to add courses to your existing site.
Adding Courses to Your Existing Site
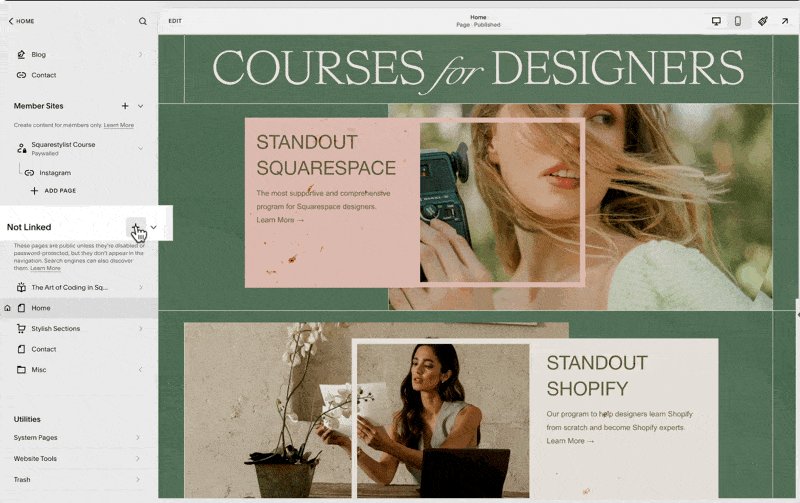
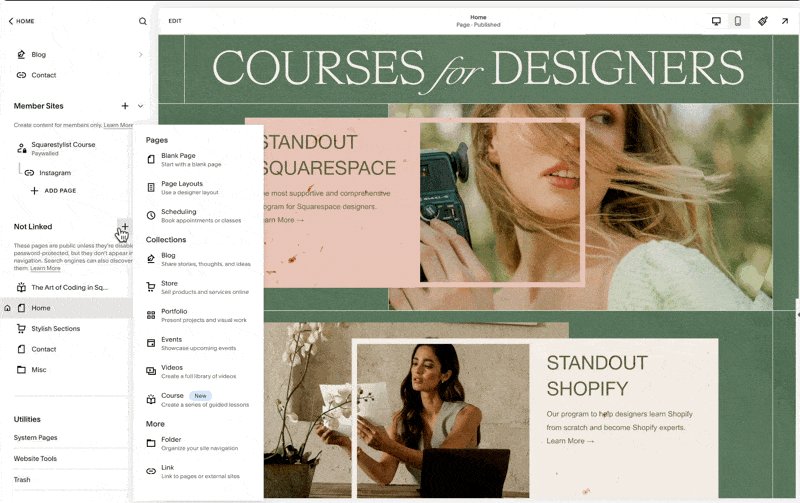
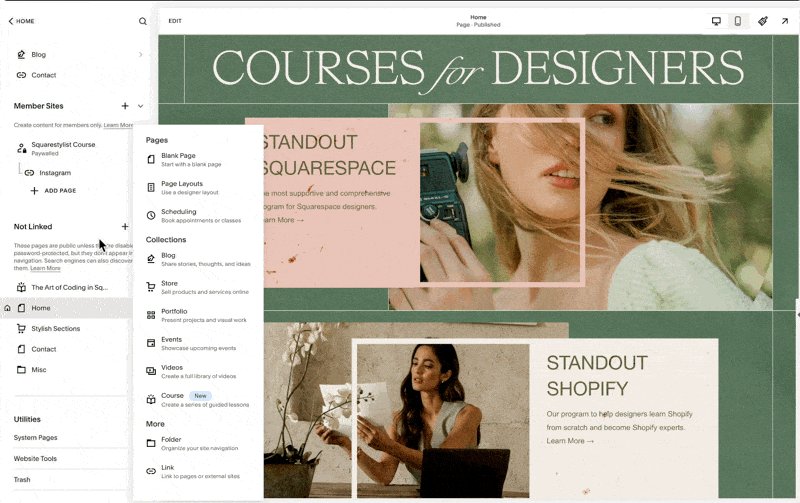
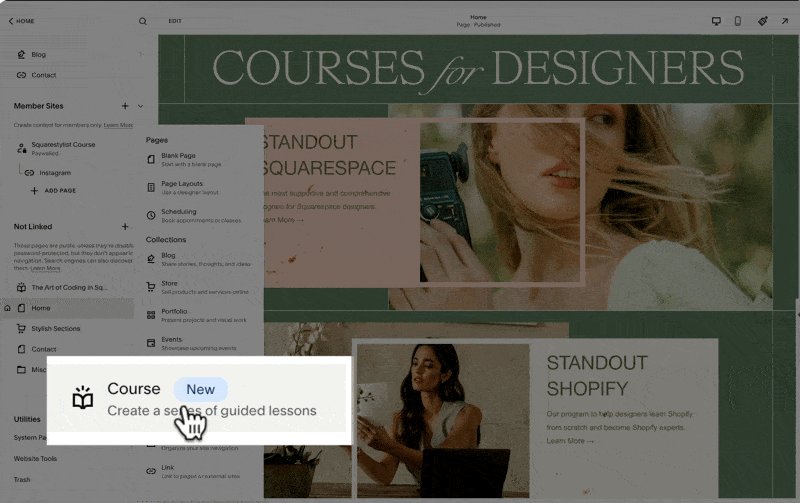
If you are on a business plan or above, then when you click this plus icon, whether in the Linked or Not Linked section of your navigation, this new course collection should show up. Clicking this collection option will prompt us to choose from any of these premade layouts.
You can choose any, and this will automatically generate a Course Collection page at the top of your Not Linked section. Note that this icon is an open book, so we can proceed with naming our course. I'll name it my course.
When we click this Collection page, we'll see three menu items: Pricing Plans, Course Overview, and Course Content. For now, let's look into Course Content. This is where we add the content of our course or organize them into chapters or units.
If we click on any of the lessons, we'll find that the editing experience is quite similar to portfolio items. That's because we can easily add any section, be it a fluid section, gallery section, or list section. We have a lot of design freedom regarding what content we can add to each lesson. I believe this ability to easily add content and beautifully lay them out in each lesson is what sets Squarespace apart from other platforms.
I can even save a section from another page on my site and easily pull it to be added to any of the lessons of this course. And I'm telling you, after trying almost all course platforms, creating something like this in popular learning management systems is close to impossible, even if you pay $400 per month.
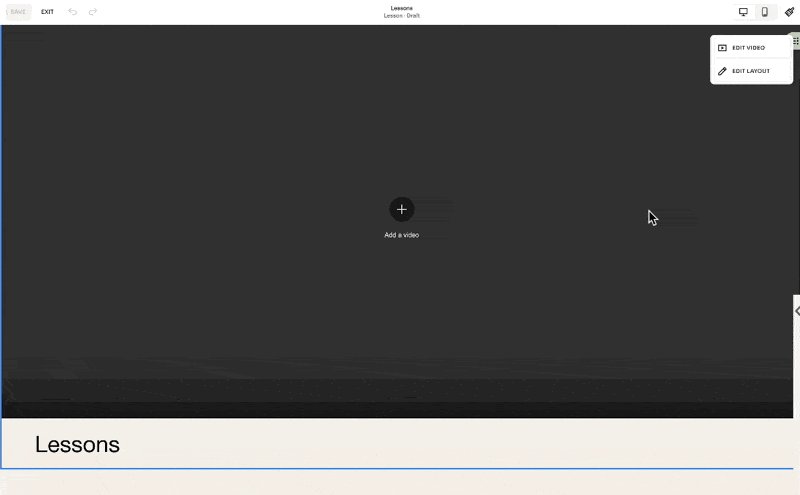
Video Customization Options
And because Squarespace acknowledges the fact that not all lessons may be video-based, if we go and edit the video at the top of this lesson, there is an option to toggle it off.
If you choose to show the lesson video, you may upload it directly to Squarespace, and as I mentioned, it has a high level of asset protection.
If you are hosting your video elsewhere, for example, Vimeo, then you can just simply add the link from here, and it will automatically pull the video. But make sure that you have the correct settings in Vimeo to ensure that the video is protected. Alternatively, you may also hide this lesson video and just add a section within the video block. You can easily pull the Vimeo or YouTube video while the student is viewing the lesson.
They can also access this pull-out menu, and this is how they can navigate to other lessons of the course.
From the side navigation, they can also click this progress circle, and it'll automatically adjust their progress indicator for this course.
The students may also click the Complete and Continue button at the bottom or top of the lesson, and the progress percentage will be updated too.
Managing Course Content
To add our course content, we start by deleting the placeholder content that was automatically generated. We can do so by clicking this ellipsis and clicking this Delete option.
Note that when we delete the entire chapter, all the lessons under it will also be deleted, and this cannot be undone. We don't have a backup of these, so we have to be careful. But because these are just placeholder content, we can proceed with deleting them all.
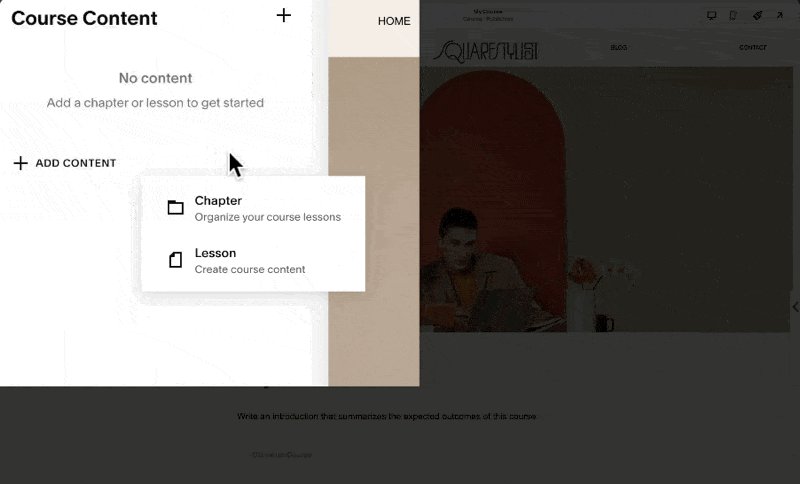
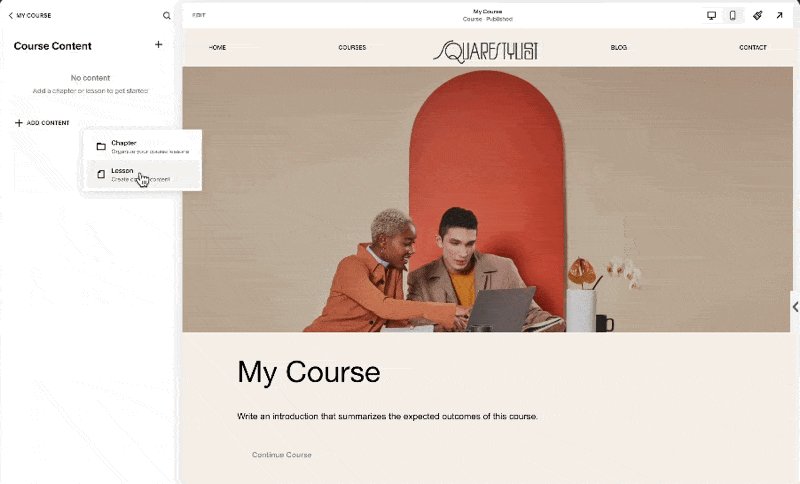
When we click this Add Content option, we have the option to either add a chapter or add a lesson. Note that we can definitely have a course without a chapter. So if you have a short course only, you can definitely just use lessons.
But if you'd like to organize your content into chapters or units, then you can use this chapter similarly to how we will use a folder to organize our content. Simply drag the lesson to the applicable chapter, and then we'll notice that the status of the lesson is still on draft. It won't show up in our course until we click Edit Lesson and set the status to published.
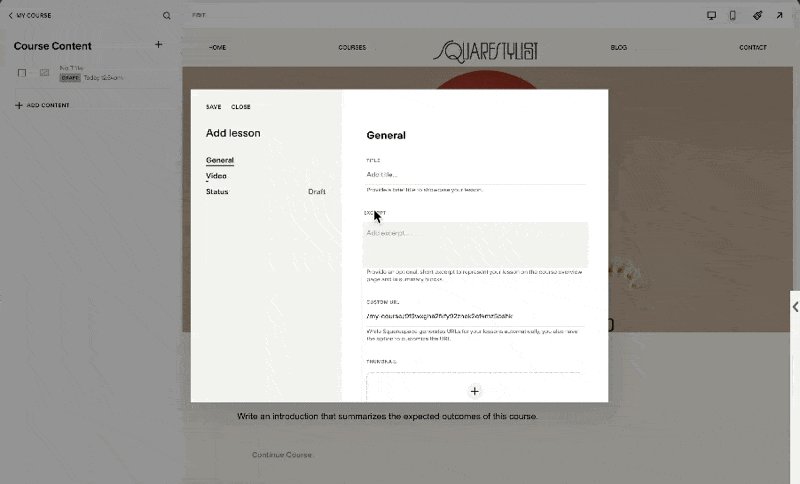
We'll notice that we also have the option to set the status to scheduled. This is applicable if you'd like to drip content based on dates. When we click the lesson item and click Edit at the top left of our screen, we now have the option to add any sort of sections applicable for this lesson. You may add more resources, more information, or highlight some key resources indicated or mentioned in the video.
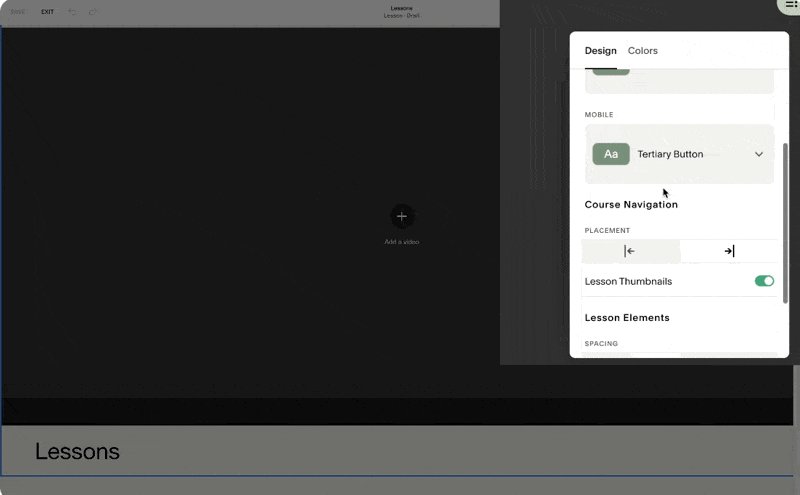
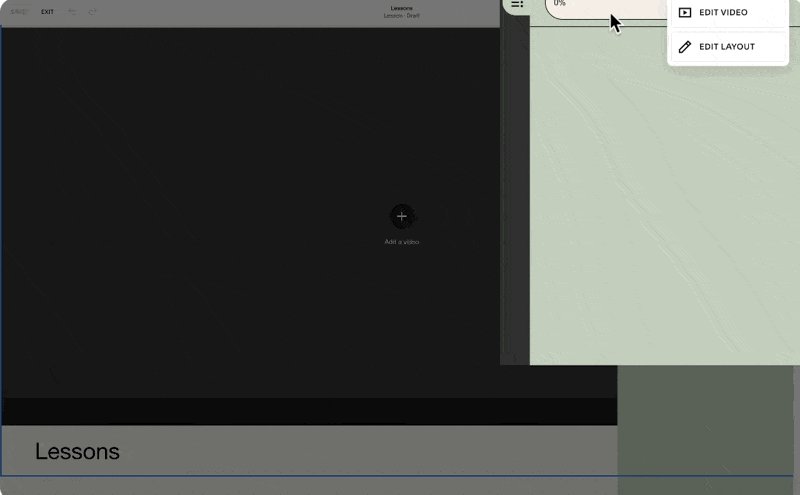
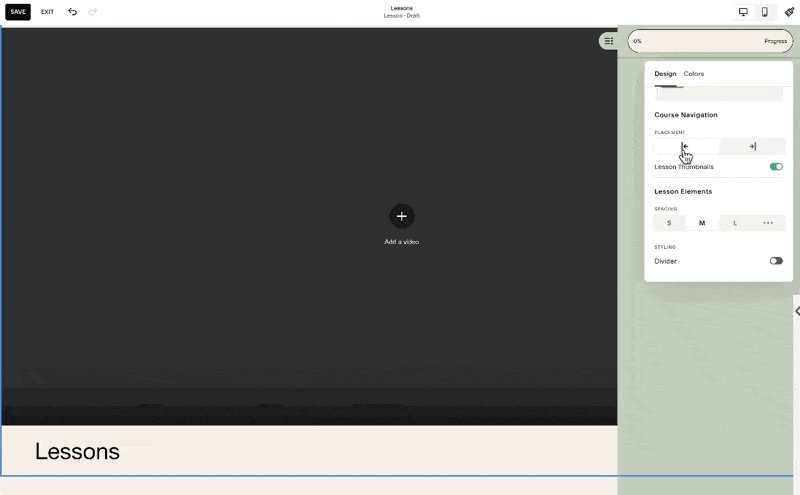
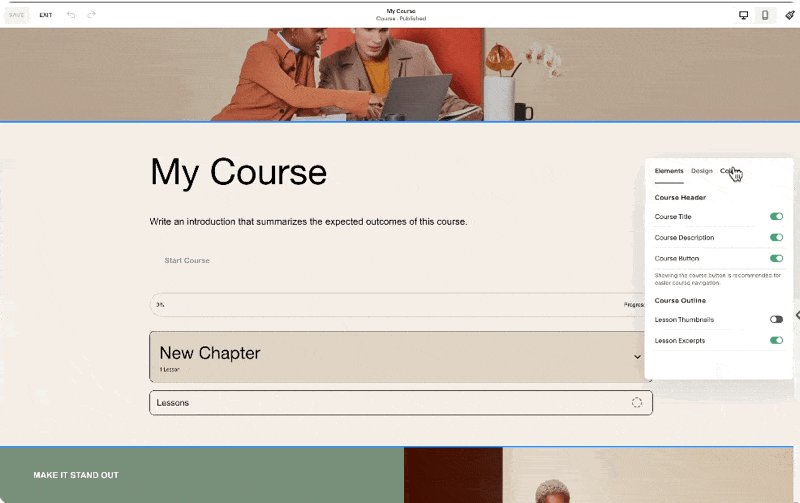
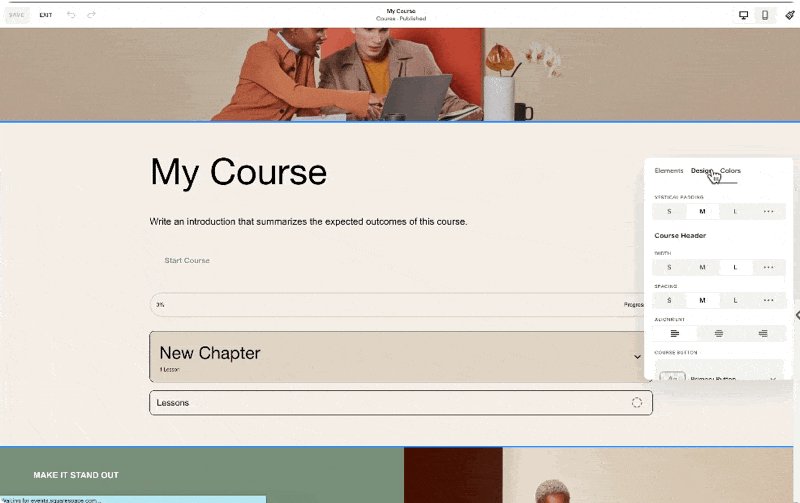
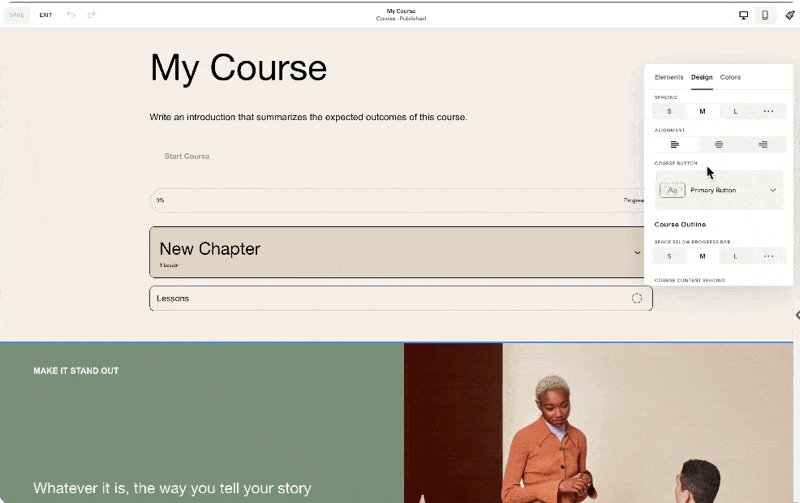
Styling and Layout Options
Under Edit Layout, we have styling options right here. We can also change the placement of our course navigation.
At the moment, the sidebar is aligned to the right, but we also have the option to align it to the left.
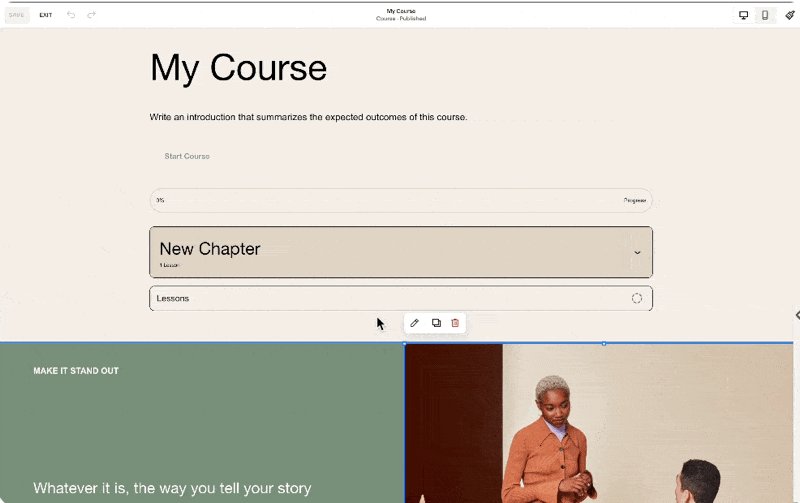
Note that we may add up to 250 lessons per course, and I personally think that's more than enough. Whatever lessons or chapters we add to the course content will be automatically reflected in the course overview. Notice in this section the new chapter and lesson that I added are reflected.
This course overview page may also house as many sections as you need. But of course, what we'd like to highlight are the course chapters and lessons. Because in some courses, you might want to send the students to this page so that they would have a better idea of the syllabus and the topics included in the course.
In this course overview section, when we click Edit Layout, we have the option to show or hide content, change the colors, and change some of the designs. I recommend you take time exploring how changing these settings will affect this section.
For the rest of the page, we can simply add sections the way we would on other pages. This course collection that we just created will have a dedicated URL. If you click this gear setting, you'll find that our custom URL is my course. You may change it as needed. And because we haven't added any pricing plans, this course collection will be available by visiting this URL. In my case, that's squarestylist.com/my-course.
Configuring Pricing Plans
However, if you'd like your course content to be gated, meaning you require the user to sign in with their account before accessing the course content, that's the time we will configure the pricing plans. To create a pricing plan, we simply click this button, and there will be an option for us to add a name, description, and benefits. Personally, I don't use this, but I just plug in the correct information. But when I am adding it to the sales page, I don't show this information.
What I show is the pricing of the course and the applicable products included. We may offer the course in multiple pricing plans. It can be a fixed amount, split into payments, accessed through a subscription, or it can be a free course. For example, we may sell this course for $1,000 single payment or add an option to purchase it in a more accessible pricing plan of four payments of $250.
This is a preview of how these single payment and split payment options will show up on the homepage.
I personally don't find these toggles intuitive. What I typically do is have a specific button for each pricing plan. In my course, Standout Squarespace Foundations, I have this pricing plan section with options for four payments of $250, a pay-in-full option at $997, and a packaged option that bundles my foundations lessons and my advanced lessons. I'd like to demonstrate how I would set it up in Squarespace courses.
For clarity, I'll name this course as Foundations. Then I'll create this pricing plan to refer to my $997 single payment option. Under included products within this pricing plan, I can bundle another course, member area, or video collection here so that when a user avails of this pricing option, they will have access to the main course and a bonus course. For example, I'll add the Art of Coding in Squarespace as a bonus course. When I hit save, we'll have our first pricing plan. We can actually add up to 500 pricing plans per website.
For this course, I need another pricing option, which is the split payment of four payments of $250. I'll create a new pricing plan, still for the foundations course, and change this to a fixed amount tail, with the payment set to four payments of $250 for four months.
For this pricing plan, I can add another bonus course or make that exclusive to those who pay in full. Notice the error here because we have the same name for the pricing tier. So I should name this differently, like Foundations Split Payment.
Referring back to the pricing plans on my site, we have the payment plan option, the pay-in-full option, and now the bundled option. For this, I'll create a new pricing plan called Full Tier, a one-time payment of $2797. This will include all that's in the foundations lesson, the bonus lesson about the art of coding in Squarespace, and the advanced lesson of my Standout Squarespace program. Once created, we have all the pricing plans we need for our sales page.
Implementing Pricing Plans on the Sales Page
Now, to make these pricing plans available on our sales page, I'll demonstrate by accessing my saved section. I'll replace the button leading to Thrivecart with a digital product block. By searching for and adding the digital product block, we'll be asked to choose from the pricing plans we've created. I'll select the Foundations Split Payment plan, then adjust the design settings to match my desired layout. I'll do the same for the other pricing plans, ensuring consistency in presentation.
Student Checkout Experience
When students visit the sales page, they can sign up by clicking the digital product block button, creating an account, or signing into an existing one. After the user signs in or creates an account, they will be led to the checkout page to make the purchase. After a successful purchase, the user will receive an email based on the settings under Customer Notifications Digital Products. The account pop-out menu will show up, where they can view the purchased courses, update their profile, and access other purchases within the site. That's how straightforward the process is from creating to selling courses on Squarespace.
Considerations Before You Start
Product Types
Since the launch of Courses, there are now two main categories of products you can sell on Squarespace:
Store Products: Allow multiple items to be added to the cart, including physical products, services, gift cards, and downloads. Downloads are part of store products, allowing users to automatically download ebooks, PDFs, or audio files.
Digital Products: Customers cannot purchase multiple courses or digital products in one checkout, as each pricing plan has a dedicated checkout page.
Website Plan
Squarespace makes it easy to get started with selling courses or digital products if the website is on at least the business plan. However, there is a 9% transaction fee on top of the payment processor fees, and video storage is limited to 30 minutes.
This setup is designed to help people start selling courses. If you're starting out, you can host videos on platforms like YouTube or Vimeo and embed them in Squarespace to avoid the 30-minute limit. However, if you wish to scale, consider the digital product add-on to increase video storage and reduce transaction fees.
Plan Options
To summarize plan options:
On a typical website plan, either business or commerce, there's no add-on fee, but a 9% transaction fee per digital product sold, and video storage is limited to 30 minutes.
To extend video storage and reduce transaction fees, consider subscribing to the digital product add-on.
Here are the add-on fees per month if paid annually, increasing if paid monthly. The Pro add-on is $149 per month, a significant investment, but for course creators with high sales volumes, it makes sense to invest in a tier with 0% transaction fees.
Comparison with Other Course Platforms
Comparing with other course platforms, Squarespace's pricing is quite reasonable. For instance, Kajabi charges a premium for removing branding and adding custom code, and there are limits on the number of active customers. While Kajabi offers many features that Squarespace does not, not all education businesses need those features.
Teachable's Pro Plan, which I currently use, has a maximum of 50 published products, potentially limiting for some creators. Thinkific's Grow Plan is most comparable with Squarespace, as it allows removing Thinkific branding.
Conclusion
Each platform has its pros and cons, and it boils down to your specific needs. Do you value delightful editing and branded experiences, or are affiliate programs and bulk enrollments more important? For me, design is crucial, so I use workarounds for automations to benefit from the beautifully branded and content-rich experience now possible with Squarespace Courses.
I hope this walkthrough of Squarespace Courses has been helpful. I know you might have more questions, like how to migrate from another platform to Squarespace Courses or how to configure advanced automations. I've devised workarounds to address these needs, and I'd love to hear via the comments which topic you'd like me to tackle next. While I may not be able to respond to all comments, I offer personalized coaching and support within my program, Standout Squarespace. So if you'd like personalized support, check out Standout Squarespace.
How to build testimonial carousels in Squarespace 7.1
Sharing an easy way to create a beautiful testimonial slider using thew Auto-Layout list feature of Squarespace.
As a Squarespace designer, you've probably know the feeling of adding content block by block. While this gives you a lot of freedom within the website builder, sometimes it can get a bit tedious having to manually arrange the elements for more complex layouts.
Good thing there's a new Squarespace 7.1 feature on the block—the auto-layout sections. This means that we're now able to arrange text and media automatically based on a specified setting.
There are three auto-layout categories to choose from: list, people, and headlines. Now it's easier than ever to showcase testimonials, banners, galleries, and many more.
Wondering how to make the most out of this new feature? Let's deep dive into customizing testimonial carousels using CSS.
If you're interested in learning more about how to code unexpected websites, you can check out my signature course Standout Squarespace. It's where I teach you everything you need to know to become a web designer & developer.
Section properties
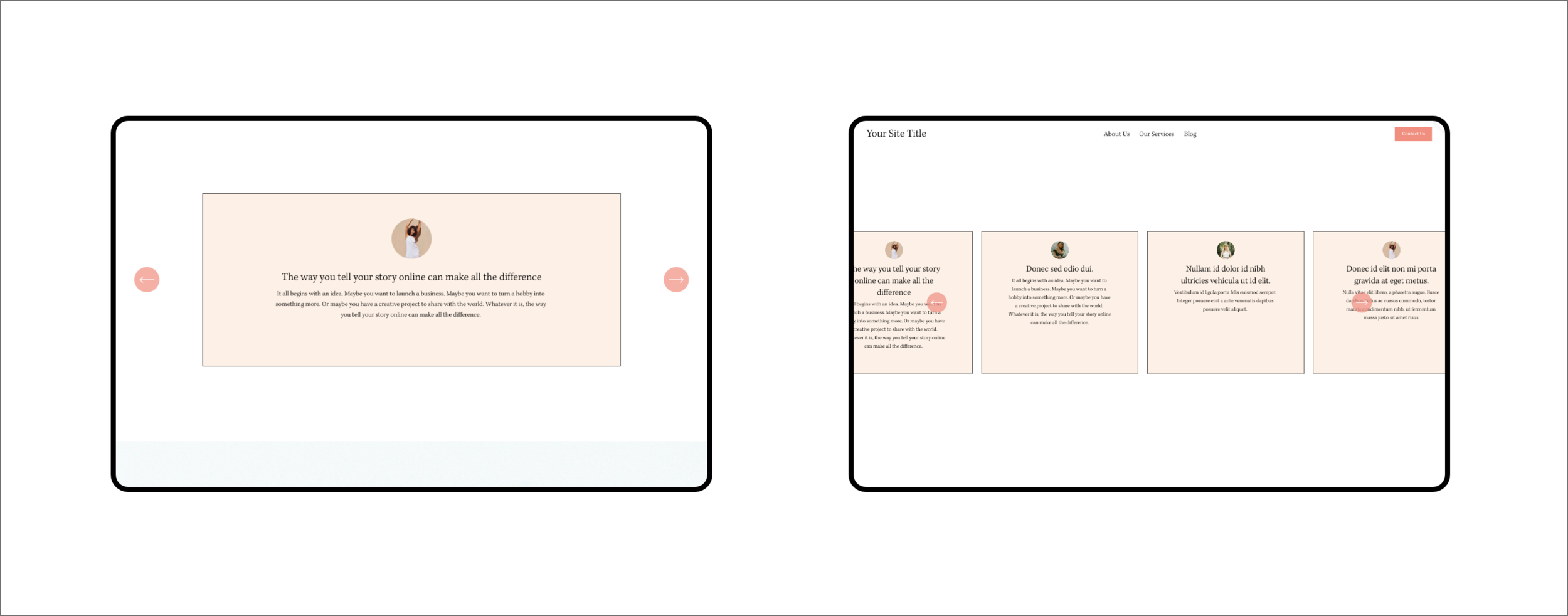
To start, add a section and go to Headlines > Banner Slideshow, then click Edit Content > Design to switch to the carousel layout.
Under the Elements tab, make sure that the image, title, and body are all shown. You can leave the button turned off for this use case.
Add all the testimonials—photo, title, and description—you want to feature under the Content tab.
Back to the Design tab, we need to make sure to set the alignment to center and the max columns to 1. Image crop is set to 1:1 ratio so we could round the corners later. Don't forget to turn off "show adjacent slides" but enable infinite scroll.
Let's go to Size & Space under the Design tab to configure more details for the slider. Toggle media width to around 10%, though this could vary depending on your design. Content width can be set to medium, while media placement should be centered.
The space between elements can be set to 1-2%. Note that the space between sliders would not matter when we have a max column of 1.
Set the vertical padding to large, with the position being either top or center—I personally prefer the top alignment.
Click on the Style tab under Design and activate the card and add background color to the testimonials.
Main CSS codes
If you sign up to access the codes, you'll see in the Notion document that I added snippets to customize the carousel.
All you need to do is to replace the placeholders in these snippets with the correct Section ID using the Squarespace ID Finder extension.
You probably notice that the navigation arrows are hidden, and that's because we made the image thumbnail small. We'll need to use CSS to reposition the arrows and make them visible again.
The next one is what creates the rounded image thumbnails for this carousel. Removing the border-radius property will turn your photo back into a square. If you need a border outline, just specify its width, type, and color (using hex code) in the values.
The card border & background snippet will allow you to tweak the border outline, type, and color in the same manner. You can define the background-color of the card using any hex code.
Last but not least, the content maximum width will manage the size of your cards depending on your design. Adjust your navigation offset via Edit Content > Design > Style depending on this value.
Optional CSS codes
To keep your testimonial cards of uniform size, you can add a code snippet for equal height items. Make sure that you add this at the very bottom of the code snippets you just added.
This will be handy if you'd like to feature several testimonial cards per slide. Just don't forget to add some space in between slides by going back to Edit Content > Design > Size & Space.
Mobile View
Look 👀at how the mobile view should look like.
Want your site to automatically play through your auto-layout testimonials?
Check out my mini-course to learn how with the help of JavaScript. Hope this quick tutorial helps!
PIN THIS POST
Add Multilingual Translator to Squarespace: Powered by Google Translate
Easily add a multi language translator to your Squarespace website powered by Google Translate.
In this blog post, I will share how to easily add a free language translator powered by Google Translate to any Squarespace website.
There are quite a few options to create a multilingual Squarespace website.
If you need more control over the translations, I recommend checking out Weglot. They have a smart technology to create an SEO-friendly version of your website on any language. They provide automatic translations per language but you also have controls to edit the translations.
However, if you are looking for a free option - I created a tutorial based on this codepen entry.
Please note that the translations are machine-generated using Google Translate’s technology. The beauty of this is it’s simple, easy-to-install and supports multiple languages.
Kindly watch the video below for a walkthrough.
To access the codes mentioned on the video, please click the button below
Want to add stylish and unexpected features in your Squarespace site?
Easily Create this stylish vertical tab feature.
Showcase a Scrollable Website page
Create a scrollable page by just using an image block and a couple of CSS Codes.
How can you best feature your website design portfolio? Here’s a great option using CSS. Create a scrollable page by just using an image block and a couple of CSS Codes. Please watch the video below to view the guided tutorial.
Kindly watch the video below for a walkthrough.
Please refer to the codes below as mentioned in the video above.
Paste the code below toDesign > Custom CSS
#PASTE-BLOCK-ID { height: 500px; max-width: 80%; margin:auto; width: 100%; overflow-y:scroll; overflow-x:hidden; filter: drop-shadow(2px 22px 40px rgba(0,0,0,.3)); @media screen and (max-width:767px) { height:200px; } }
To customize the scrollbar
::scrollbar { width: 3px; /* Scrollbar Thickness */ height:15px; } ::scrollbar-thumb { background: #22514A; } ::scrollbar-track { background: white; /* Background Color */ }
Want to add stylish and unexpected features in your Squarespace site?
Easily Create this stylish vertical tab feature.
Easy Workarounds for Squarespace Member Area
In this blog post, I share helpful workarounds on how to address limitations of the Squarespace Member Area Feature. From how to avoid transactional fees to how to create a custom navigation,
This is the Part Two of my series on the brand new Member Areas in Squarespace. Click here to read Part One, which is all about its features and setup.
In the previous blog post, we talked about how the Squarespace Member Areas and its basic features. It's a good match for you if you're looking for a simpler option to handle your exclusive content within your very own site.
While this add-on isn't as robust as other LMS like Teachable or Kajabi, it doesn't have to be. Let's talk about these limitations, along with some of my secret hacks for (1) transaction fees, (2) affiliate marketing and bundling, and (3) sidebar navigation.
Kindly watch the video below for a STEP bY STEP walkthrough ON
HOW TO Address known member area limitations.
What are the limitations of Squarespace Member Areas?
1. Fewer LMS functions
Admittedly, this first item on our list is the one thing that doesn't have a workaround for now. All users, regardless of plan, would be limited to 10 member areas at most. That means if you're offering a lot more courses than that, then this might not be the option for you.
It also has no video hosting feature, so your videos would have to be hosted elsewhere. I recommend Vimeo, which allows for high-quality videos and various embed options, but that comes with an additional cost of $20 per month.
Squarespace doesn't provide a progress tracker and other similar analytics, either. Then again, this won't be too much of a letdown if your focus is on community-building.
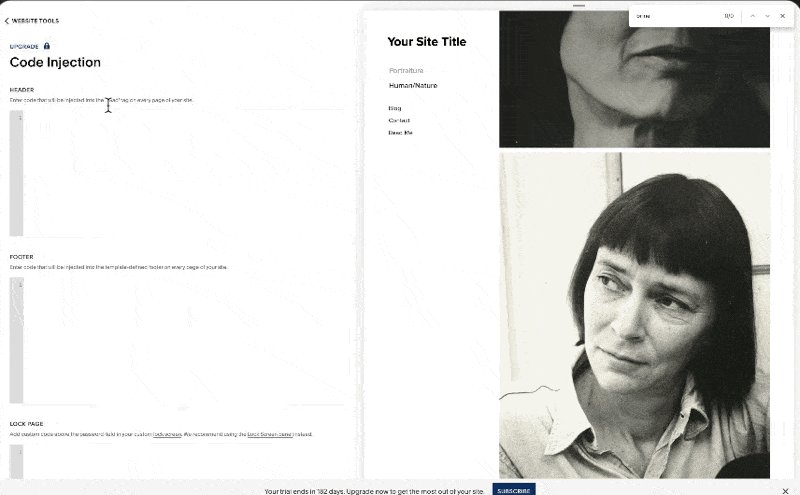
To hide the join button, add the snippet below to Settings> Code Injection > Footer
2. Less flexible checkout options
Using the native Squarespace checkout has its downsides as well.
For one, each transaction made through this checkout comes with a 1% commission fee on top of the Stripe and PayPal fees, even if we subscribe to the Pro plan. If you're offering a high-ticket program or expecting a lot of transactions soon, this could be a significant chunk of your income.
We can't offer installment payment plans via Squarespace checkout, either. Customers would only be able to choose between one-time payment and subscription.
Bundling is not yet possible here, since each member area corresponds to only one fee structure. And while discounts are available, then can only be applied site-wide.
Not to worry, though—we'll discuss how to work around these limitations later.
3. Limited workflow automation
The Squarespace API is not yet publicly available as of now, so it's not yet possible to create automations using Zapier. We'd have to manually upload members to our email extension, unless we're using Squarespace Email Campaigns.
The affiliate system is also not built-in, so there's no way to automate this using the Squarespace checkout. But again, there's a way to bypass these limitations.
4. Default navigation styles
Though we did discuss how we'd have a lot of control over the branding of Member Areas, this unfortunately doesn't extend to our navigation. The only styles available for this purpose are automatically generated by Squarespace.
However, using CSS and JavaScript could help us create and customize a custom side navigation if we want to make our design stand out.
Payment gateway workaround
Majority of the limitations of Member Areas center around the lack of functions in their native checkout feature. That means we can effectively overcome these problems by working with a third-party payment gateway.
To set up your third-party payment gateway, here are the simple steps you can follow:
1. Set up a free member area... and hide the join button
If you're going to use the Squarespace Member Areas, it's best to set up a free membership space so that you won't have to use its native checkout feature. Still, we'd have to work on safeguarding your premium content by adjusting the settings.
Whenever a person clicks on your member area without an account, they'll be redirected to an Access Denied screen, where they'd be prompted to join if they haven't yet. You'd have to hide this default member sign-up block using CSS and JavaScript so they can't bypass the payment gateway.
All you have to do is add the snippet below to Settings> Code Injection > Footer.
<!--Squarestylist Snippet to Hide Join Button--> <script> var sqelem= document.querySelector('#sqs-member-access-page-root .sqs-editable-button'); sqelem.remove(); </script> <!--END SQSTYLIST JOIN BUTTON-->
Also, don't forget add this code snippet to Custom CSS. Press Cmd+Ctrl + ↓ to immediately get to the very end of your panel.
#sqs-member-access-page-root .sqs-editable-button {
display:none;
}2. Create a post-purchase page
Next, we need to build out a post-purchase page where we could place the member sign-up block for new members. Just add a blank page under the Not Linked section of your Squarespace site.
You can briefly thank the user for purchasing your course before adding your member sign-up block below it. "Create a new account" could be a good call to action for the button.
Head to Page Settings > SEO to hide this page from search results. This is very important.
In addition, make sure that your URL slug is complicated enough so that people won't be able to guess your post-purchase page. You can insert a random string of alphanumeric characters for this purpose.
3. Set up a third-party payment gateway
You can use Samcart or Dubsado for this step, but I do recommend Thrivecart, which is what I use for my own digital products. I've been using their product for months now, and I really love how powerful and promising its features are.
Split payments
More recurring fee options
No transaction fees
Integrated with Authorize.net
Great affiliate program
Upsell/downsell options
Bundling option available
Most importantly, their customer support is truly superb. If you're interested, you can start using Thrivecart after making a one-time payment through my affiliate link.
Once you're in, you can create a new digital product (a.k.a. your course or membership), choose pricing options (even calculate sales tax), add a bump offer to upsell, then set up your affiliate system. Make sure you add your support email and send them to your post-purchase page via URL.
Please note that membership cancellations won't be automatically processed. Inform your customers that they'd have to email you to cancel their membership.
Watch the video above if you'd like to see a more comprehensive walkthrough of this process.
Navigation style workaround
Want to learn how to create the custom sidebar per member area?
To elevate your membership site, you have the option to recreate this custom side navigation, which your members can open or close anytime. Click the button below to check out this stylish section designed for Squarespace Member Areas.