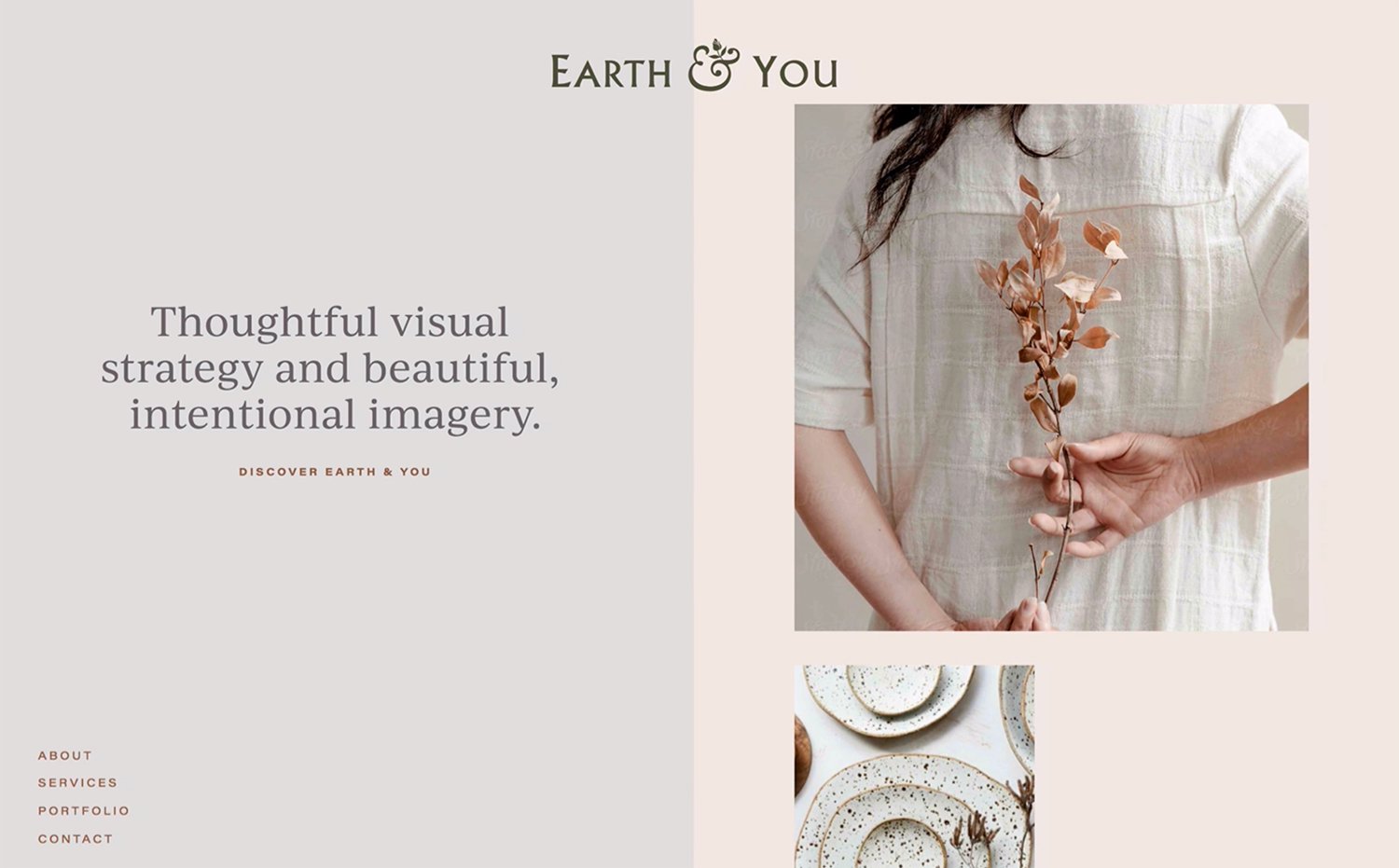
( RESOURCES ) Browse through our collection of tips & tricks for Squarespace, Shopify, web design, and business. It’s a digital trove of creative ideas right at your fingertips.
Squarestylist’s Guide to Selecting the Right Squarespace Sections & Blocks
A Squarestylist guide to selecting the right Squarespace sections and blocks.
A Squarestylist guide to selecting the right Squarespace sections and blocks to achieve your dream layouts, functional needs and long-term management requirements.
Selecting the Right Squarespace Sections & Blocks
a.
Squarespace
b.
Article
Squarespace website pages are built on the most clever engineering of sections and blocks—powerful and flexible components that we can tweak and customize to our liking, depending of course on each one's built-in functionalities and limitations.
Sections and blocks can have similar features, which is why those who are new to Squarespace, and sometimes even Squarespace experts, often find themselves asking: Which block or section should I use?
The truth is: There are many ways to approach builds.
Consider a team members page. You could:
① Add individual Images and Text blocks on a Fluid section to build your own layout
② Add a Gallery block (though this feature has spacing considerations and some aspects are limited to Squarespace Circle members) or
③ Use an Autolayout List section which lets you bulk upload images, add captions, and includes a Lightbox feature for enlarging images.
So which is the right choice for your project? It comes down to:
Functionality. What features do you need to prioritize for this layout?
Practicality. Is it simple to update and maintain?
In this post, we will explore the built-in features of Fluid sections, Autolayout List sections, Autolayout Gallery sections, Gallery blocks and Summary blocks, how they compare to each other, and my suggestions on which section or block to use depending on the layout and functionality you want to achieve.
List sections VS Gallery sections
Both the List section and Gallery section are types of Autolayout sections, just in different formats.
Autolayout sections are some of the most powerful tools in Squarespace, allowing us to quickly add content and switch layouts (between Carousels, Slideshows et al) without manually rearranging them. The content also reflows depending on the browser or device size, helping with long-term functionality and making updates much simpler.
List sections are ideal for making granular style tweaks to colors, sizing, spacing and alignments—all without using code.
Gallery sections are simple to edit and maintain for showcasing images, and can be further styled with code. If autoplay animations on certain imagery is a priority, I would use the Gallery section over the List section that has no animation nor Lightbox capabilities.
Autolayout sections are available in the Sections Catalogue with the Information ℹ️ icon.
Let’s first make a detailed comparison of the two different types of Autolayout Sections.
Autolayout List sections
Supports formatted titles and descriptions
Offers arrow navigation
Lack Lightbox and animations
Require code for clickable images
Don't support masonry layouts
Autolayout Gallery sections
Support simple captioning
Provide bullet or arrow navigation
Include built-in Lightbox and animations
Feature clickable images
Offer masonry layout options
Squarestylist’s recommendation: List sections are ideal for featuring branded content—from your services to testimonials—and similar informative content that requires images, titles, descriptions and buttons. Gallery sections are the better option for showcasing imagery with minimal captioning, with the option to activate Lightbox and animations. ✺
Autolayout List sections VS Summary blocks
Though they appear similar, List Sections and Summary Blocks have distinct features that make either one a much more ideal choice compared to the other, depending on your needs for functionality and practicality.
I recommend testing both on a sample website to better understand what makes each one unique and help you assess which one is best for your projects.
Autolayout List sections
Intuitive to edit and update
Easy to rearrange
Independent from collections
Cannot be added to product and blog items
Functions as an independent section—doesn't support Fluid Editor blocks
Summary blocks
Automatically pulls items from the blog, shop and events page
To add content, new items must be published on either your blog, shop or events
More challenging to rearrange—requires changing the publish dates of the blog posts or events
Can be added to individual product pages or blog posts
Can be placed anywhere within a Fluid section
Squarestylist’s recommendation: List sections are ideal for content that does not require syncing, such as your services list, team profiles or pricing options. For cases where we need to sync product items or blog posts on pages such as the homepage (as previews or related content), Summary blocks are the better option. ✺
Autolayout List sections VS Fluid sections
Fluid sections may seem like the more flexible option, especially for stylized layouts scattered around the page. For content that does not need to be updated regularly, like the team members in our example, working with a Fluid Section by adding individual image and text blocks could be a good approach. Style-wise, Fluid sections are easier to tweak without using code. However, Autolayout List sections are the better option for sections where content needs to be updated and perhaps even rearranged from time to time. Consider using List sections for showcasing your process, services or similar branded content.
Autolayout List sections
Easy to add new entries
Simple to rearrange
Automatically reflows based on device size
Can easily switch between layouts (Carousels, Slideshows, et al)
Requires additional code for styling
Fluid sections
Adding new entries is tedious
Time-consuming to rearrange
May appear too narrow on some devices
Cannot switch between layouts
Easier to layout and style
Squarestylist’s recommendation: Before building with a Fluid section, consider if a List section could work for your needs. While Fluid sections offer more styling flexibility without code, the ease of switching layouts and content that automatically reflows based on device size makes List sections the more sustainable option. ✺
Gallery blocks VS Gallery sections
These similarly named options can be confusing, but they serve different purposes. Gallery blocks offer the flexibility to incorporate videos with the option to add other blocks within Fluid sections. Autolayout Gallery sections function independently and are ideal for showcasing images, particularly with a masonry layouts.
Gallery blocks
May have spacing issues when added to Fluid sections
Can be styled alongside other Fluid blocks
Offer arrow navigation
Support videos
No masonry layout option
Gallery sections
Function as independent sections—not compatible with Fluid sections
Cannot combine with other Fluid blocks
Provide both arrow and bullet navigation
Don't support videos
Include masonry layout option
Squarestylist’s recommendation: Use Gallery blocks to showcase a combination of images and videos with the option to add other decorative elements using Fluid blocks. For classic gallery layouts with the option to activate Lightbox and animations, the Gallery section is a better option. ✺
Choosing the Right Building Blocks
When designing in Squarespace, the difference between a good website and a great one often comes down to selecting the right components for each job. Each section and block we've explored has distinct strengths:
List sections shine with highly-customizable, structured and adaptable content
Gallery sections create visual impact with clean image displays and interactive features
Summary blocks seamlessly connect your blog or shop content across your site
Fluid sections offer creative freedom for custom layouts that don’t require frequent updates
The key is understanding not just what each can do, but which will serve your specific needs for both functionality and long-term management. The best choice balances what looks good today with what will work smoothly tomorrow.
Armed with this knowledge of Squarespace's powerful building blocks, you're now better equipped to make intentional design decisions that enhance both aesthetics and functionality.
In our next post and video, we'll explore Collection pages—specifically Blog and Portfolio collections—comparing their features and identifying the best use cases for each.
10 Project Expectations I Set for My Own Clients
Communicate these 10 project requirements & limitations to your clients during the onboarding phase to manage their expectations.
Communicate these 10 project requirements & limitations to your clients during the onboarding phase to manage their expectations.
10 project expectations I set for my own clients
The first consultation call with a prospect can feel like a whirlwind of ideas and possibilities. They talk about their business needs and goals; you can't wait to offer your creative vision. They tend to want a lot of things on their website, and that might rush you into saying yes to everything—to go above and beyond as a web designer.
Anything to get them to say yes to working with you, right? Unfortunately, being overly accommodating could lead to scope creep and milestone delays down the line.
This might seem counterintuitive, but in my many years of handling client work, I realized that the most successful projects do not rely on my unlimited availability or countless revisions. Instead, they're founded on mutual respect, clear communication, and well-defined boundaries. Being transparent with the level of service you can realistically provide will get you far in earning the trust of great clients.
As part of my regular practice, here are 10 project expectations I often discuss with web design clients before they sign a contract with me:
1. Defining project assets and file management
What will you be needing from your client? When do you expect to receive it? It's difficult to draw up a custom-fitted strategy for their website without its content, so ideally you'd want access to their brand elements, official photos, and website copy at least one week before kickoff.
Not every client has these assets ready, but at least you'd be able to assist them if they find this initial step overwhelming. For businesses without a strong brand identity, I typically offer my brand strategy and design services before building the website. But if it's writing their own website copy they're stumped on, I point them towards a brainstorming tool I built myself, Copyspark.
2. Establishing communication methods and channels
How will you be keeping in touch for the duration of the project? I personally don't like digging through my emails for comments or requests, so I set up a bespoke client portal that's easy to use and maintain on Notion. This way, we're always on the same page when it comes to tracking project updates, deliverables, and messages. Truly an understated way of providing a white-glove experience.
3. Setting web design studio hours and availability
When will you be working on the project and responding to inquiries? Let them know your timezone and work days while you're at it. This will help you pencil in milestone meetings without having to disrupt your sleep or postpone your weekend plans. Plus, it's reassuring for your client to know they can expect a reply from you, even when they don't get immediate answers.
4. Requiring timely client feedback
How much time does your client have to review what you've given them so far? Personally I'd like to give them a few days to go through the deliverables and provide their input. Clients can get too busy running their business, but their steady guidance remains necessary for the website project to proceed as planned.
It's essential to emphasize late fees and rescheduling fees, both of which apply to the final bill in case you don't hear from them within a certain period. You could, however, choose to make exceptions for emergencies on a case-by-case basis.
5. Limiting web design revision rounds
How many times can your client ask for a revision? A maximum of three rounds of refinement per phase is the sweet spot in my experience—allowing for adjustments based on client input without extending the timeline too much. This is all up to you, but do note that it's unreasonable to guarantee unlimited revisions for offers with much quicker turnarounds, like template reskins or design intensives.
6. Clarifying website performance standards
What factors do you consider in measuring performance? Which of these are within your control? A quick Google Lighthouse check illuminates insights on website strengths and areas for improvement. Use your own discernment to interpret these figures by benchmarking against the client's existing site, industry standards, or other relevant considerations.
It's possible to uncover opportunities to speed up page load before the launch. But if your client is unwilling to make concessions in the final build, feel free to explore alternatives to improve user experience such as crafting a custom loading GIF.
7. Specifying website responsiveness for devices and screens
How much can the website for accommodate for a variety of screen sizes? Unlike print and packaging design, web design is meant to be more fluid. In theory, it takes the shape of whatever screen size or orientation is available to it. Yet in practice, you can only ever check the build for specific resolutions and widths called breakpoints.
Not all clients are aware that the final design can deviate from your prototype for this very reason. I find that the best way to address their apprehension is by involving them in the testing process. A quick call or video walkthrough can do the trick.
8. Outlining browser compatibility testing and support
Which browsers did you use to test the website for potential glitches? Browser options abound, but as a good rule of thumb it's enough to optimize your design elements and custom code for the top three: Google Chrome, Mozilla Firefox, and Apple's Safari. After all, most niche browsers are built on the open-source, Google-maintained Chromium code (e.g. Brave, Opera, Arc).
If the business owner insists on testing cross-browser compatibility on major alternatives such as Internet Explorer or Microsoft Edge, you can consider this as a service add-on to be discussed and priced accordingly.
9. Addressing web accessibility standards and compliance
How do you ensure that their site is accessible to users of all abilities? At the very least, I'm sure we all want every visitor to have a pleasant experience scrolling through your client's website. But intention may not always lend itself to implementation. I do believe this aspect requires your careful consideration—so much that I examined how a select few website platforms perform in this regard.
We can do our best to educate ourselves as web designers and developers. Still, there is no better substitute to the cooperation of accessibility specialists for industries that require stricter compliance (e.g. e-commerce, healthcare, education, automobile, finance).
10. Integrating artificial intelligence tools in the design process
How much involvement does generative AI have in your design process? It's important to disclose whether you've intentionally employed machine learning tools (e.g. ChatGPT, Midjourney, Copilot) at any stage of the project. I'm certain your client will appreciate you taking great lengths to consider intellectual property (IP), data privacy, and other ethical matters that could directly impact their business.
If this is something you'd like to look into, you can read more about my collaboration with IP lawyer Ivy of Canary and Hedge as we discuss relevant contract language and use cases.
And there you have it—the many administrative and technical ways to manage client expectations before they even sign the dotted line. Trust me, it's best to bring these up within your consultation call and project proposal, rather than reserving them for your web design service agreement where they can be overlooked.
Broaching these key topics will not come across as unreasonable to the right clients. In fact, your honesty will demonstrate a deep familiarity with the design process—and by extension, a vote of confidence that their dream website is in the right hands.
The Magic of Shopify AI Blocks
Everything you need to know about Shopify AI
In this tutorial, I’ll walk you through how theme blocks work, the current limitations, and a clever workaround to use them with any Online Store 2.0 theme, not just the new Horizon them
The magic of shopify AI Blocks
a.
Shopify
b.
Tutorial
Building websites on Shopify just got a whole lot easier. If you’ve ever felt overwhelmed by Shopify or struggled with theme limitations, now might be the perfect time to take another look. With the introduction of AI-powered theme blocks, Shopify has made store customization not only more flexible—but also incredibly intuitive.
In this tutorial, I’ll walk you through how theme blocks work, the current limitations, and a clever workaround to use them with any Online Store 2.0 theme, not just the new Horizon theme. We'll also dive into how AI-generated blocks work and how you can get even more accurate results with a simple tool I built.
What Are Theme Blocks?
Before theme blocks, customizing layouts on Shopify meant relying heavily on pre-built sections that came with your theme. You were boxed in by whatever layout templates were available.
With theme blocks, that changes.
You now have the freedom to start with a blank custom section and add site-wide modular blocks (text, images, product cards, etc.)
The Power of AI Block Generation
Here’s where things get really exciting.
Shopify now lets you generate custom blocks using AI. You simply describe what you want in plain English, and Shopify’s AI builds it for you.
For example, if you want a product carousel slider with arrows and pagination dots, just type that in. Shopify will do the heavy lifting—generating the layout, code, and even customization settings like autoplay, spacing, and background.
You can further tweak the output with follow-up prompts or even edit the code directly if you’re comfortable with Liquid or CSS.
A Real-World Use Case
Let’s say we want to build a layout with a headline and two images side-by-side.
Here’s how it works:
Start a custom section using the Horizon theme.
Add a text block (set it as a heading).
Add two image blocks from your media library.
Switch to horizontal layout and align blocks to the top.
Want to spice it up with a product carousel in the third column? Just type in your prompt, like:
“A product carousel slider with arrows and pagination dots.”
The AI will generate a functional block — sometimes even smarter than expected. You can refine it with instructions like:
“Show one slide at a time.”
And instantly—you’ve got a responsive product slider, complete with product descriptions and buy buttons.
Better Results with Better Prompts
I found that the AI feature best works if we describe the layout that we envision in detail. Hence I built a simple tool to make your prompts more specific and effective.
Here’s how it works:
Upload a screenshot of your design.
The tool analyzes the layout and asks questions about functionality.
It then generates a tailored prompt you can paste directly into Shopify’s AI block generator.
The results? Much closer to your design vision, often with no need for follow-up tweaks.
How to Add AI Blocks to Any Theme (Yes, Even Dawn)
Right now, AI blocks are only available with the Horizon theme. But what if you want to use your favorite theme like Dawn?
Here’s a quick workaround:
Go to your theme, click the ellipsis icon, and choose Edit Code.
Open the sections folder, click Add new section, and name it
theme-blocks.Delete placeholder code and paste in the snippet. Get the snippet here ->
Save and refresh.
Now, when you add a section, you can search for “theme blocks” and use the AI generator exactly like you would in Horizon—across any page or template.
Advanced Resources
This just scratches the surface of what’s possible with Shopify’s new AI-powered theme blocks. From dynamic layouts to AI-generated carousels, the potential for custom design is huge.
If you're serious about mastering this, I invite you to join my Master Shopify AI Workshop. You’ll get access to:
My theme prompt builder
Guidance on polishing AI-generated blocks
Making the most of other Shopify AI features
For those wanting a more comprehensive program, from Shopify basics to building a service-based offering—check out the Standout Shopify Program. The AI workshop is included in the pro version.
Transitioning to Independent Work: Is Standout Squarespace Foundations Right for You?
Looking for the best course to support your transition from in-house to independent work?
What does it take to transition from an in-house role to independent work?
We give you a glimpse into Standout Squarespace Foundations curriculum and course inclusions–along with a video tour of our classroom and Knowledge base–and how this could be the perfect course to support your transition.
WALKTHROUGH OF STANDOUT SQUARESPACE FOUNDATIONS CURRICULUM & COURSE INCLUSIONS
a.
Squarespace
b.
Video
What does it take to transition from an in-house role to independent work? This question came into sharp focus some months ago when Shannon, a seasoned marketing specialist with over 20 years of experience, reached out to me. After decades of working in different companies, she was yearning for a change—specifically, a 15-hour work week that would allow her to truly enjoy her work while carving out more time for real life.
She then wanted to know if our Standout Squarespace Foundations program could help her make this transition.
Like many experienced professionals considering this shift, Shannon's main concerns centered around sustainability.
How do you create a practice that doesn't require constant hustle?
How do you package your expertise into valuable services?
What systems and processes do you need to work efficiently with clients?
What She Was Looking For
As Shannon evaluated different Squarespace design courses, her requirements were clear. She wanted access to:
Complete business templates and processes—from welcome packets to handoff documents
Sustainable approaches to client work that wouldn't require constant hustle
Examples of different business models so she could create a business that suits her individual strengths and lifestyle goals
Community support and guidance
Professional design skills to create distinctive websites
How Foundations Supports Your Transition
Build Your Sustainable Practice
Perhaps most importantly, Foundations helps you create a business that fits your life. Whether you're aiming for part-time work like Shannon or building a full-service studio, we show you how to:
Structure services that support your ideal schedule
Price your work to reflect its true value
Set boundaries that protect your time and energy
Create systems that scale with your growth
Our comprehensive toolkit eliminates the overwhelm of starting from scratch:
Discovery questionnaires that effectively uncover client needs
Project proposal templates that set clear expectations
Carefully crafted email scripts for smooth client communication
Website strategy frameworks that streamline your process
The Standout Checklist—your reliable guide for every website project from asset preparation to launch
Master Distinctive Design
"I don't want my sites to look Squarespace-y" is something we hear often. That's why our approach focuses on helping you:
Master Squarespace’s Fluid Editor
Transform built-in features into unique design elements
Create sophisticated, professional designs beyond templates and trends
Build responsive, accessible websites
Develop your signature style
Understand technical foundations for future growth
Thrive in Community
Learning new skills in this digital age can feel isolating, but it truly doesn't have to be. In our private Circle community, you’ll have:
Direct access to mentorship and feedback
Connections with creatives on similar journeys
A space for inspiration and collaboration
See Inside Foundations
Watch the 12-minute Standout Squarespace Foundation walkthrough video above, a video I originally recorded for Shannon, for a private tour of our classroom and course inclusions for the Foundation tier of our signature Standout Squarespace program. You’ll get a peek into:
Our comprehensive curriculum
The active community space
The well-loved Knowledge base
And previews of our business templates
Is Foundations Your Next Step?
Foundations is designed for you if:
You're ready to transform your organizational experience into independent work
You want to build a sustainable design practice without the hustle
You're seeking proven processes rather than creating everything from scratch
You want to create distinctive websites while growing at your own pace
When you're ready to explore more advanced coding customizations, you can seamlessly upgrade to our full program, building on the foundation you've established. To compare the Foundations and Full tiers of Standout Squarespace, visit this link.
Remember, every Standout designer started exactly where you are. The difference between staying stuck and moving forward often comes down to having the right support and systems in place—our team would love to hold your hand through this milestone.
Ready to create the design practice of your dreams? Visit Standoutsquare.space/Foundations to enroll.
Three Essential Flodesk Workflows behind my Business Success
From newsletter nurturing to evergreen course funnels, these three Flodesk workflows have been the secret engine powering my design and education business.
Three Essential Flodesk Workflows behind my Business Success
a.
Flodesk
b.
Email Marketing
Disclosure: This post contains affiliate links for Flodesk. If you purchase through these links, I may earn a commission at no additional cost to you. I only recommend products I use and genuinely love.
Email marketing remains one of the most powerful ways to connect with your audience. Yet finding a platform that balances beautiful design with powerful automation isn't always straightforward.
As someone who runs a design business and mentors web designers on a daily basis, I've found my answer in Flodesk. This platform has constantly supported how I attract, nurture, and serve my community of curious and tasteful designers.
Today, I'm pulling back the curtain to show you the three essential workflows that have been keeping Squarestylist's design and education business running smoothly since we launched in 2020. These automated sequences have helped me nurture relationships with students, onboard thousands of designers into my programs, and consistently invite new creatives into my ecosystem — all while maintaining my distinct brand voice and the artful aesthetic.
1. The Craft + Code Newsletter Nurture Sequence
When someone first enters your world, you have a golden opportunity to make a meaningful connection. My newsletter nurture sequence is designed to welcome new subscribers with open arms and establish the foundation for our relationship.
When new subscribers sign up for my "Craft + Code Newsletter," they're immediately welcomed with a warm, personalized email that sets the tone for what they can expect from me. This isn't just a transactional "thanks for subscribing" message — it's thoughtfully written to reflect my brand's voice and aesthetic sensibilities.
What makes this workflow special is how it introduces newcomers to our archives. With a single click, subscribers can browse through previous issues, allowing them to discover valuable content that resonates with their current interests or challenges. This immediate value delivery builds trust from day one.
The beauty of this workflow lies in its simplicity. Through Flodesk's intuitive builder, I've designed emails that maintain perfect brand consistency — from custom fonts to my signature layouts — without requiring hours of design work for each send (thanks to Flodesk Templates feature). The clean interface eliminates distractions, allowing me to focus on crafting messages that truly connect.
Best of all, this entire sequence runs on autopilot. Whether I get one new subscriber or one hundred in a day, each person receives the same thoughtful, brand-aligned welcome experience without any manual intervention from me.
2. The Course Onboarding Flow
When new students join one of my courses, I want them to feel immediately welcomed and fully supported. My onboarding workflow is designed to do exactly that — providing the right resources at the right time to help them succeed.
What makes this workflow essential is its ability to adapt based on which course or product someone has purchased. My high-ticket programs like Standout Squarespace and Standout Shopify have different onboarding needs than my masterclasses or workshops.
For premium courses, the workflow strategically times emails to:
Provide immediate access to key resources
Remind students of the support included in their purchase
Encourage them to submit their websites for feedback or showcase
Check in at critical milestones to ensure they're progressing
For my mini-courses and components, the sequence is more simplified but equally effective. While Flodesk doesn't have direct integration with Squarespace Commerce out of the box, I've created a custom solution using Squarespace's Commerce API and Airtable to trigger the right workflow based on purchase data. (I teach this exact integration process in my SquareCourses Masterclass for those interested in the technical details.)
What I love most about this system is how it creates natural funnels between my offerings. For instance, when someone purchases my Selling Squarespace Templates Masterclass, the workflow eventually includes a thoughtful invitation to consider my Standout Squarespace program — but only after they've received substantial value from their initial purchase.
This tiered approach ensures students receive personalized attention regardless of their investment level while opening doors to deeper learning opportunities when they're ready.
3. The Evergreen Flagship Course Funnel
Perhaps the most business-critical workflow in my arsenal is my evergreen funnel for flagship courses. This automated sequence has allowed me to consistently enroll new students into my premium programs without being locked into exhausting launch cycles.
The workflow begins by inviting my audience to a free workshop — "Secrets to High-End Squarespace Projects." Once someone registers, they enter a carefully orchestrated sequence that:
Encourages them to watch the workshop on demand
Addresses common questions and objections about my flagship courses
Extends an invitation to enroll in our Standout Squarespace course
What makes this workflow particularly powerful is its ability to qualify prospects and deliver targeted messaging. Those who engage with specific content receive follow-up emails tailored to their apparent interests. Meanwhile, those who don't open certain emails might receive alternate messaging or even a different offer better suited to their needs.
Through Flodesk's visual workflow builder, I can easily map out this complex journey and make adjustments based on performance data. I can see exactly which emails are driving conversions and continuously optimize the sequence for better results.
Most importantly, this workflow gives me the freedom to focus on serving my existing students rather than constantly chasing new ones. Since implementing this system, I've been able to maintain consistent enrollment numbers while actually reducing my marketing workload.
Why Flodesk Has Been My Platform of Choice
These workflows have been the backbone of Squarestylist since I founded it in August 2020. While I'm well-versed in other email service providers and recommend different platforms based on my clients' specific needs, Flodesk has remained my personal choice for several compelling reasons.
First, its delightful interface genuinely encourages me to write emails. The clean, minimalist design removes the technological friction that often accompanies email marketing, allowing me to focus on crafting artful, story-rich messages that resonate with my audience.
Second, the visual workflow builder makes complex automation accessible. I can create sophisticated, branching sequences without needing to dive into complicated conditional logic or coding. This visual approach keeps me focused on the subscriber experience rather than getting lost in technical details.
Finally, the design flexibility aligns perfectly with my brand's aesthetic values. From custom fonts to beautiful layouts, Flodesk gives me the creative freedom to ensure every touchpoint with my audience feels consistently and unmistakably Squarestylist — something that proved challenging with other platforms.
Throughout the years, I've sold more than 1,000 templates, 5,000+ plugins, and mentored nearly a thousand Squarespace and Shopify experts through my education programs. Through all of this growth, Flodesk has been my reliable partner in nurturing relationships with students and delivering educational value at scale — and it's the email marketing platform I consistently recommend to the designers I mentor.
Want to See These Workflows in Action?
If you are a creative who values both aesthetic and function in your marketing, I've created a set of aesthetic, artful Flodesk templates that you can download for free to jumpstart your own email workflows. These templates reflect the same design principles I teach in my courses and are specifically optimized for creative professionals. Simply sign up for our newsletter (powered by Flodesk, of course) to get instant access:
I hope these workflows can serve as inspiration for creating more automated, effective client journeys.
Have you implemented any automatic workflows in your design education business? I'd love to hear which ones have made the biggest impact for your business.
How I Built a Profitable Business Selling Website Templates—And How You Can Too
Have you ever wondered if selling website templates could be a legit source of income—even without coding skills or a design degree?
How I Built a Profitable Business Selling Website Templates—And How You Can Too
a.
Squarespace
b.
Selling Squarespace Templates
Have you ever wondered if selling website templates could be a legit source of income—even without coding skills or a design degree? Trust me, you're more than ready to get started. I know because I began with zero experience, no formal background, and just a vision.
I'm Rache, the self-taught designer and developer behind Squarestylist, and through my programs Standout Squarespace and Standout Shopify, I’ve mentored hundreds of creative entrepreneurs looking to build profitable design businesses.
Let me take you through how I went from launching a single Squarespace template to creating a full-fledged business—and how you can do the same.
Why Website Templates Are the Perfect Starting Point
Selling templates isn’t just about passive income—it’s about freedom, creativity, and building your personal brand. Here’s why templates might just be your new favorite creative outlet:
A Creative Playground
Back when I worked with corporate clients, I felt creatively boxed in. Templates became my escape—a space where I could refine my style without client restrictions.
Portfolio Gold
Those template demos? They became my most powerful portfolio pieces. I no longer had to showcase work that didn’t reflect my true style. Instead, I attracted clients who loved my aesthetic.
Confidence to Charge More
In 2019, I was charging $800 per project. After launching my first template shop and building a solid passive income stream, I grew my packages to $5,000 and later to $12,000. Templates gave me the confidence and leverage to raise my rates.
Ready to Dive In? Here’s the Process:
I’ve broken down the journey into four main steps:
1. Ideation: Pick Your Platform & Specialty
Start with a platform you're comfortable with. If you’re unsure, I highly recommend Squarespace for its intuitive design and ease of use—for both creators and clients. If you’re leaning toward e-commerce, Shopify is the gold standard, though it requires more technical knowledge.
Then, define your specialty. Don’t be discouraged by a “saturated” market—there’s room for you. Consider:
What are you naturally good at?
What do you want to be known for?
What communities or industries do you understand deeply?
Real-world examples:
Melissa, a therapist, created Squarespace templates for therapists.
Kia built an editorial, edgy collection that reflects her unique aesthetic.
2. Build: Keep It Specific, Simple & Scalable
Focus on 3–6 key features per template. These should be reusable, adaptable, and easy for clients to update. Examples might include:
Testimonial sliders
Galleries that serve multiple functions
Blog and services menus
Tip: Use a fictional brand (e.g. "Thrive Wellness") and tools like Copy Spark to generate placeholder content before designing. This makes layout creation a breeze.
For design elements like fonts and images, use royalty-free assets (e.g. Unsplash or Pexels) and built-in fonts for base templates. You can still showcase the template with mockup brands and creative styling—just clearly note that these are not included in the final purchase.
For more advanced design, yes—code is optional, but can set your shop apart and allow for higher pricing. Just ensure that any custom features carry over when duplicating the site for customers.
3. Sell: Set Up Shop & Deliver Smoothly
Your sales page should:
Highlight your template’s key features
Demonstrate adaptability to various branding styles
For Squarespace, templates are usually delivered 24–72 hours post-purchase. Automating this process with tools like Airtable can make delivery seamless—even while you’re asleep or on vacation.
On Shopify, deliver your theme as a downloadable zip file. Simple and straightforward.
Don’t forget post-purchase touchpoints: Set up an automated email sequence with support info and next steps.
4. Support: Set Boundaries & Provide Resources
This part can be the trickiest. A few key pointers:
Define support duration (e.g. 90 days)
Clarify what’s included—and what’s not
Offer general tutorials that apply to all templates
I also built an AI-powered support tool so customers can get answers instantly without needing to email. Smart, right?
Beyond DIY: Other Ways to Sell Templates
Not every customer wants to DIY. Here are some service options:
Template Installation – Just install the demo on their existing site.
Template Restyle/Remix – Help them apply their branding; charge $1,500+.
Design Intensives/One Week Website – Fast-track services using a template as a base.
One of my students, Julie from Studio Volha, runs a one-week website experience based entirely on her own template collection.
Want to Launch Fast? I’ve Got a Class for That
If you’re ready to launch your Squarespace template shop, check out my class: Selling Squarespace Templates
It’s a done-for-you system that includes:
A real-world template
The AI-powered Template Wizard
Automated delivery setup
One-click sales page template
Licensing and shop policy templates
Or if Shopify is more your vibe, check out my Standout Shopify program instead.
Final Thoughts
If this breakdown made you realize that selling website templates is doable, then my job is done. I truly believe there’s something in your vision the world needs to see.
Everything You Need to Build a Successful Squarespace Web Design Business
While many know Standout Squarespace for teaching custom coding techniques, in this post I want to highlight the comprehensive business resources that make our program the complete package for web designers.
Everything You Need to Build a Successful Squarespace Web Design Business
a.
Squarespace
b.
Standout Squarespace
Are you looking to kickstart or level up your Squarespace web design business? Whether you're just starting out or refining your client process, our Standout Squarespace program is designed to support you every step of the way—not just in design and development, but in building a thriving business.
Let me take you through what makes this program special.
Two Levels to Fit Your Journey: Foundations and Advanced
The program is split into two levels: Foundations and Advanced. You can begin with the Foundations tier, which teaches you how to professionally build Squarespace websites—no code required (yet!). Once you're ready to push your skills further, you can upgrade to the Advanced lessons.
What’s Inside the Foundations Tier?
The Foundations tier is your go-to if you're looking for business tools and resources. It’s packed with templates, checklists, guides, and scripts that support the entire project journey—from inquiry to launch.
We even have a dedicated page just for Foundations because there’s so much packed in that we couldn’t fit everything on the main sales page.
Templates, Scripts, and Client Tools That Actually Work
We’ve got everything you need to streamline your client process:
Process Templates & Checklists
Discovery Questionnaire – Interactive and dynamic
Welcome Guide Kits – Available in XD, Figma, or adaptable to your preferred tool
Copy Prompts & Website Copy Guide – Available as form templates or Google Docs
Discovery Call Scripts
Email Scripts for Pitching, Onboarding, and Client Management
Our goal is to make every step smooth—not just for you but for your clients too.
A Step-by-Step Curriculum You Can Follow
Inside the module lessons, you'll learn to deliver full Squarespace projects end-to-end:
Start with Design Strategy
Follow the Standout Checklist to ensure nothing gets missed
Learn about Development using Squarespace’s built-in tools
Master SEO, accessibility, and performance through dedicated checklists
Build real projects: homepage, about, portfolio, shop, even courses and digital products
We walk you through the basics and beyond, making sure each lesson is interactive and actionable.
Real Practice, Real Projects
Throughout the program, you’ll work on hands-on projects and get to follow along with video lessons. You can watch how we build each section—or try it yourself first and then compare.
This isn't surface-level knowledge. These are best practices built from years of client work and real-life Squarespace projects.
Business Tools That Help You Thrive
In the business-focused section, you'll learn:
Strategic Pricing – How to price with purpose
Marketing Your Services – Build authority with digital products and free content
Client Experience – From onboarding to offboarding, we’ve got guides for it all
Plus, we guide you in using your product suite as part of your portfolio. It’s a smart way to show your expertise while growing your reach.
An Engaged, Supportive Community
You won’t be doing this alone. Our Standout Squarespace community is where you can:
Ask questions
Connect with other designers
Join live practice threads
Get support from mentors and me personally
Whether it's troubleshooting, pricing advice, or client communication tips—we’re here to help.
Ready to Learn Code?
Once you're confident with the no-code tools, you can level up by upgrading to the full version of the program. Everything you paid for the Foundations tier will be credited toward the upgrade—so there’s no risk in starting small.
The Advanced tier introduces coding in Squarespace, taught in a smart, accessible way. You’ll unlock endless possibilities to create custom, in-demand website features.
Check out our Showcase page to see what’s possible. Every site featured there was built by our students using the techniques and support we provide.
An Invitation
Whether you’re just starting your web design journey or looking to streamline and scale your process, Standout Squarespace offers the structure, tools, and support to help you succeed.
Still got questions? I’m here to help—just reach out!
Introducing Montage: Where Creative Code Meets Seamless Design
The unveiling of Montage, our new Squarespace Master Template combining our community’s most loved creative code solutions into one cohesive foundation.
The unveiling of Montage, our new Squarespace Master Template combining our community’s most loved creative code solutions into one cohesive foundation.
LAUNCHING THE MONTAGE MASTER TEMPLATE
a.
Squarespace
b.
Master Template
There's something poetic about the word "Montage" — a technique of combining various elements to create something entirely new. It perfectly captures what we've been quietly crafting behind the scenes: a Squarespace Master Template that brings together our most beloved creative code solutions into one cohesive foundation.
As I reflect on the years of teaching web design and watching our community grow, I've noticed how certain creative components have become essential tools in our students' workflows—features they reach for in their client projects time and time again. These are the components that make websites feel both familiar and surprising, the ones that turn a simple scroll into an engaging journey.
This observation led to some questions: What if we could weave all these favorite elements into one thoughtfully crafted template?
That's how Montage was born—not just as a plain-and-straight Squarespace template, but as a canvas for possibility.
A Foundation for Creative Freedom
Every exceptional experience starts with a blueprint. What makes Montage special isn't just its collection of hand-coded section templates or its sophisticated modular design—it's how these elements come together to give you creative freedom while maintaining the structure, as well as the flexibility, needed for professional results.
Beyond the Expected
What brings me joy about Montage is seeing how it reduces friction in the design process. Our community members often share how having these sought-after features readily available—from dynamic navigation options to engaging content displays—allows them to focus more on crafting unique experiences for their clients rather than rebuilding common elements from scratch.
The template brings together accessibility, performance, and creative possibility in a way that feels natural. It truly feels like having a well-organized creative toolkit where everything works together seamlessly.
The Standout community well knows how I deeply value performance, especially for a Master Template such as Montage so I made sure it is value-packed yet immensely lightweight. To illustrate: Montage features 27 creative components as of writing, including Tabs, Lists, Sliders, Carousels, Blog Layouts and Styled Texts. With so many moving parts, some may wonder how these many coded features affect your site’s loading time. You’ll be happy to note that any and all creative components that have not been activated, especially those written with Javascript, will be offloaded from your website and won’t affect site loading.
A Familiar Echo
Montage's approach mirrors what we've seen work beautifully with Esencia, our well-celebrated Shopify theme. I smile when I think of the feedback from our community. As Rebekah from Studio Kanuka shared, "I have loved using Esencia theme in a variety of projects. When I have a tight timeline or budget, I feel confident using Esencia since I am now very familiar with it and can offer unique layouts and features easily and the websites are all so unique!"
Kotryna from Studio Heavenly echoed this sentiment perfectly: "The Esencia Theme alone is pure gold! Not to mention Rache's ongoing support and tutorials. I understand Shopify much better, making something way more custom for clients."
Can you imagine feeling this same way about your Squarespace builds?
Join our Standout Squarespace
As we officially launch Montage on March 24, 2025, it represents more than just a template — it's a reflection of our community's journey and creative needs. Available exclusively to our Standout Squarespace members, Montage gives you the tools to build stunning, bespoke websites in half the time without compromising on quality or creativity.
In web design, as in life, sometimes the most beautiful creations come from thoughtfully combining existing elements in new ways. That's the essence of Montage, and that's what we hope this template helps you achieve in your own creative journey.
Whether you're building your first professional website or your hundredth, Montage is designed to be that reliable foundation that lets your creativity shine through while positioning you as a bona-fide Squarespace design expert. After all, isn't that what great web design is all about?
Add Custom CSS to Squarespace Easily with Selector Helper extension
Styling your Squarespace website just got faster and easier with the Squarespace Selector Helper, a brand-new Chrome extension.
Add Custom CSS to Squarespace Easily with Selector Helper extension
a.
Squarespace
b.
Video
Styling your Squarespace website just got faster and easier with the Squarestylist Selector Helper, a brand-new Chrome extension. This tool is designed to save you time and effort by instantly suggesting the CSS selectors you need to style your Squarespace site to your heart’s content.
Why This Tool is a Game-Changer
Squarespace already offers powerful design options that allow us to tweak colors, layouts, and styles, but sometimes they just don’t cut it for achieving a specific look. That’s when a little touch of code magic becomes invaluable. And here’s the best part: you don’t need to be a coding wizard to use this tool. The Squarestylist Selector Helper makes coding in Squarespace surprisingly simple, even if you’re brand new to it.
What’s a Selector Anyway?
Before we dive in, let’s cover the basics. A CSS rule has two parts:
Selectors: These identify the elements you want to style.
Declarations: These are the styling rules inside curly braces (e.g., color, size, rotation).
The tricky part? Finding the right selector. It often involves opening Chrome's Inspector tool and hunting through the code — a process that it is worth learning but can be time-consuming. That’s exactly why I developed this extension. With it, you can simply click an element, and it will suggest selectors for you.
Getting Started: How to Use the Selector Helper
Install the Extension:
Head to the Chrome Web Store and search for "Square Stylist Selector Helper."
Click "Add to Chrome" and follow any prompts.
Pin It for Easy Access:
After installation, pin the extension to your toolbar so it’s always handy.
Exit Edit Mode in Squarespace:
Copy your site’s URL, paste it into a new tab, and add
/?noredirectat the end. This will let you preview your site without the editing interface.
Click to Get Selectors:
Open the extension, click on any element, and voilà—it suggests the selectors you need.
Some Use Cases
This tool opens a world of customization possibilities. Here are just a few examples:
Rotate Elements:
Squarespace doesn’t have a built-in way to rotate an image block, but with this extension, it’s simple. Select the image, copy the block ID selector, and add a CSS rule like
transform: rotate(15deg);.
Style Specific Sections:
Want changes to apply only to one section? Wrap your CSS rule in a section-specific selector provided by the tool. For instance, this is handy for tweaking the aspect ratio of portrait videos or customizing the appearance of text blocks.
Control Granular Details:
Adjust the color of an accordion title or add a background to a carousel description. Just click the element, grab the selector, and make your changes.
What makes this tool unique is how it suggests selectors for every type of element—blocks, sections, and even smaller, harder-to-reach elements like container wrappers. It previews the elements affected by each selector, so you can confidently pick the right one. It’s smart, intuitive, and incredibly time-saving.
Advanced Tips and Tricks
Use Block IDs for Precision: These unique identifiers ensure your styles don’t accidentally affect other elements on the site.
Class Selectors for Multiple Elements: When you need to apply the same style to several elements, this is a more efficient option.
Section Selectors for Localized Customization: Restrict changes to a specific section to keep everything else intact.
Why You’ll Love It
This tool isn’t just for quick fixes. It’s designed to help you create smarter, more sustainable customizations. If you save sections to your Squarespace catalog or create templates to sell, these selector-based customizations will carry over seamlessly. It’s a total game-changer for anyone looking to work smarter, not harder.
Ready to Learn More?
If you’re interested in diving deeper into Squarespace customizations, check out my Standout Squarespace course. I teach all about using smart selectors to streamline your workflow and create reusable, beautifully coded designs.
With the Squarestylist Selector Helper, the possibilities are endless. Download it today and start transforming your Squarespace website like a pro.
Add multiple fonts in one line - Squarespace Tutorial
Here's how to achieve this elegant effect using just one line of CSS code.
One simple yet effective technique is using different font styles within a single line of text. Here's how to achieve this elegant effect using just one line of CSS code.
Add Multiple fonts in one line
a.
Squarespace
b.
Video
Adding visual interest to your Squarespace website doesn't always require complex design solutions. One simple yet effective technique is using different font styles within a single line of text. Here's how to achieve this elegant effect using just one line of CSS code.
The Technique
The method involves utilizing Squarespace's miscellaneous font settings and applying a custom CSS code that activates when text is italicized. The beauty of this approach is its simplicity - once set up, you won't need to touch the code again to make changes.
Step-by-Step Guide
Set Your Miscellaneous Font
Navigate to Font Settings
Locate the Miscellaneous font section
Choose your desired font and properties
Add the CSS Code
Go to Website Tools
Open the Custom CSS panel
Add the provided code
This code will target italicized portions of H1, H2, and H3 elements
h1 em, h2 em, h3 em {
font-family:var( --meta-font-font-family);}
Apply the Style
Simply select any word or phrase
Apply italic formatting
Watch as your miscellaneous font properties automatically activate
Pro Tips
Change typefaces anytime through style settings without modifying code
Apply this to multiple headings (H1, H2, H3)
Use it strategically for emphasis or visual hierarchy
Want More?
Looking to level up your Squarespace design skills? Check out our Standout Squarespace course for comprehensive design strategies. For those interested in using custom fonts beyond Squarespace's standard options, I've developed a specialized tool to streamline the process. Checkout Custom Fontwiz →
How to Optimize and Resize Images for Web
Pixresize is a clean, straightforward tool to compress and resize images for optimized use in websites.
Pixresize is a clean, straightforward tool that I developed to compress and resize images for optimized use in websites.
How to Optimize and Resize Images for Web
a.
Design
b.
Article
The #1 reason websites are slow
Here's a startling fact that changed how I approach web design forever: 72% of visitors won't return to a website after a single slow-loading experience. As someone who's built countless websites for clients, this statistic hit close to home. But what surprised me most wasn't the number itself—it was discovering that the culprit behind slow websites often isn't complex code or server issues.
It's something far more basic: unoptimized images.
I learned this lesson the hard way during a routine SEO audit of my own website. What I found made my heart sink: hundreds of massive 6MB images quietly sabotaging our site speed. But this discovery led me to create something that would help not just my team, but designers everywhere.
When Photoshop Isn't the Answer
If you've taken any of my courses or followed my design tutorials, you've probably heard me recommend Adobe Photoshop Scripts for image optimization. It's powerful, reliable, and gets the job done beautifully. But here's where things got interesting.
My sister, who helps manage our website content, doesn't have access to Adobe Photoshop. When she tried using online alternatives, she kept running into problems that probably sound familiar:
Sketchy websites plastered with aggressive ads
Confusing download buttons that felt like navigating a minefield
Legitimate concerns about file security and privacy
This wasn't just a problem for my team — it's something I've heard from countless designers working with clients who need to update their own websites. We needed a better solution.
Introducing Pixresize: Simple, Secure, and Free
That's why I built Pixresize—a clean, straightforward tool designed specifically for designers and their clients. No sign-ups required. No monthly subscriptions. No sketchy ads.
Just like Squarespace puts sophisticated design capabilities in everyone's hands, Pixresize makes image optimization accessible to all. Here's what makes it different:
Built for Real-World Design Workflows
The interface is intentionally minimal, focusing on what matters most:
Drag-and-drop multiple images at once
Set custom dimensions that work for your platform. For Squarespace, I recommend width setting of 1500px and Quality level of 60 -90. For Shopify, the width setting can be up to 4000px but consider converting PNG images to JPG.
Maintain aspect ratios automatically
Download your optimized images instantly
Easily batch rename the images by indicating the file prefix
Security First, Always
Remember those concerns about file security? Pixresize processes everything right in your browser. Your images never touch our servers — ensuring complete privacy and security for you and your clients.
No signups or ads
The best part? You can share this tool with anyone on your team or any client who needs to update their website. No need to worry about software licenses or complicated tutorials. If they can drag and drop, they can use Pix Resize.
Ready to Try It Out?
Visit Pixresize and give it a try. It's completely free, with no sign-up required. Just drag your images, set your preferences, and download your optimized files.
Looking for more tools to streamline your web design workflow? Check out our full toolkit for designers and website owners →. We're constantly adding new resources to help make web design more accessible and efficient for everyone.
Remember: your website's first impression matters. Don't let unoptimized images cost you visitors. Take control of your site's performance today with Pix Resize.
How to Add a Custom Cursor to your Squarespace website
A step-by-step tutorial on how to add stylish cursors to your Squarespace website
Learn how to add a custom cursor to your Squarespace website! In this tutorial, I'll show you step-by-step how to implement this popular design feature while maintaining great user experience.
How to Add a Custom cursor to your squarespace website
a.
Squarespace
b.
Video
Introduction
I'm always looking for ways to add unique touches to Squarespace sites without compromising user experience. One of the most requested features from our community is adding a custom cursor—that little pointer that follows your mouse movement around the screen. Today, I'll walk you through how to implement this creative detail while keeping your site professional and user-friendly.
Why Consider a Custom Cursor?
Before we dive into the technical details, let's address the elephant in the room: should you even use a custom cursor? While it can add a distinctive touch to your site's personality, it's essential to approach this feature thoughtfully. Custom cursors work best when they:
Enhance your brand's visual identity
Don't interfere with basic navigation
Maintain accessibility standards
Complement your overall design aesthetic
Technical Requirements First
To ensure your custom cursor looks crisp and professional, here are the key specifications:
Maximum size: 128 pixels (width or height)
Recommended size: 30-50 pixels
Preferred format: SVG for optimal clarity
Alternative format: PNG with transparency
Pro tip: If you're working with existing graphics, you can use our Pixresize tool to adjust your cursor image to the correct specifications. Simply upload your image, set the width to 50px (or your preferred size under 128px), and export as PNG with 100% quality to maintain transparency.
Step-by-Step Implementation
Step One: Upload Your Cursor Image
Create a temporary page in your not-linked section
Add a file upload via the hyperlink tool
Upload your cursor image
Save and grab the file path URL
Step Two: Add Custom CSS
Access your Custom CSS panel (quick tip: use the forward slash key and type "CSS")
Paste the code below, insert your file path URL between the quotation marks and save your changes
body:not(.sqs-edit-mode-active) {
cursor:url(" "), auto;
}
Step 3: Custom Hover State (Optional)
Want a different cursor when hovering over links?
Upload a second cursor image
Add the hover-specific code snippet below
Insert the second file path URL.
body:not(.sqs-edit-mode-active) {
a:hover, button:hover {
cursor:url(""), pointer;
}
}
Important Considerations
While custom cursors can add flair to your site, here are some professional guidelines to keep in mind:
Accessibility First The default code maintains the standard pointer cursor for clickable elements, ensuring users can easily identify interactive elements. If you opt for a custom hover cursor, ensure it clearly indicates clickable areas.
Testing Period Note that custom graphics might not display during your trial period, but they'll appear once you've subscribed to a paid Squarespace plan.
User Experience As with any custom feature, consider your audience. The cursor should enhance, not hinder, the browsing experience. When in doubt, err on the side of subtlety.
Custom cursors can be a fantastic way to showcase your brand's creativity, but they should be implemented with intention. Remember, the goal is to enhance your site's personality while maintaining its professionalism and usability.
Which website builder ranks best in accessibility?
Which website builder is the most accessible right out of the box? And how can we actually test if a website is accessible? This comprehensive review will help guide your choice.
Which website builder ranks best in accessibility?
We tested your go-to web design platforms so you don't have to. Get the full report to see how they compare.
Which website builder ranks best in accessibility?
To build a website is to create a welcoming space where visitors can engage with our brand. You'd likely keep in mind a few things: design, function, and ease of use. This way, anyone can enter and feel that their needs are catered to within your digital presence.
But not all needs are created equal. There are people with disabilities who require specific accommodations so they too can fully interact with the websites we create. Do we also make space for them in our web designs?
Certainly you'd want to serve as many users as possible, regardless of their ability. This is what we call accessibility, a principle that starts with choosing the right tools to prioritize usability.
We know you're committed to building inclusive websites that provide a meaningful experience to people of all abilities. That's why we decided to evaluate how popular website builders—Shopify, Showit, Squarespace, Webflow, and Wix—perform in terms of accessibility.
Why is accessibility important?
The World Health Organization (WHO) estimates that around 16% of the world's population—around 1.3 billion people—live with significant disability. In the US alone, that's more than 1 in 4 adults who need assistance in terms of cognition, mobility, hearing, vision, self-care, or independent living.
Amber Hinds, founder of accessibility-driven Equalize Digital, advocates strongly for their inclusion in digital spaces as in physical spaces.
"Accessibility at a baseline is about ensuring everybody can use the web and anyone can become a customer of your business or reader of your web content," she emphasizes in our interview.
From an entrepreneurial perspective, accessibility standards seem to fade in the background of more pressing concerns such as operations, marketing, or sales. But Amber believes that accessibility has broader implications that align with business goals. For one, merely ensuring that website elements like images and headers are properly tagged will also be beneficial to SEO. And besides, would clients want to miss out on a relatively sizable chunk of target customers?
She still finds, though, that the best way to widespread adoption of accessibility is to ensure they're already baked into the website builders we use:
"Having a builder or a toolset that you use when you're building websites for your clients that supports accessibility is good because you may be building this website and potentially handing it off to someone who [may be] good at using Microsoft Word, but that's about it." —Amber Hinds
This is ultimately what pushed Equalize Digital to assess the performance of WordPress builders—and inspired me to conduct a similar test on other platforms.
What were the considerations for this accessibility test?
Some aspects of accessibility rely on the platform or structure, others on the content or design. Since this is a comparability study of website builders, it was not feasible to test each template or every component. We also can't account for other factors like font pairings, color palette, or custom code, which depend on input and may be prone to user error.
Instead, Amber wants to focus on how platforms are providing guardrails with baseline features: "In what areas are certain builders stepping up and guiding users a little bit more?" You'd be surprised to hear that not all options consider accessibility by design, if at all.
We built test sites using the documentation and best practices of website builders to figure out what accessibility features they have by default. Even then, we know that these may not offer enough information to set up inclusive websites for non-technical users.
A keyboard and multiple screen readers (e.g. Mac VoiceOver, Windows Narrator) simulate common use cases for mobility and vision issues, among others.
"This is a snapshot. I think it's a really good snapshot," Amber remarks. "I think it shows a lot of variety, provides some really good patterns."
We focused on Website Code Architecture
Our study focused on the code architecture of the platforms. While content quality, assigning header tags, color contrast, and visual design are crucial for accessibility, these can be mostly controlled by the website creators.
Hence, our test focused on areas where platforms have most control — how their ready-made components are built and how their platform generates the underlying code structure.
For example, the DOM order, ARIA labels, and semantic structure are built into the platform's base architecture and gaps in these aspects persist regardless of how carefully a website creator follows content creation best practices and accessibility guidelines.
Amber thoroughly spent approximately 2-3 hours per platform to complete the accessibility audit matrix. You may view this along with her accessibility test videos.
What accessibility categories are we looking into?
Our accessibility study evaluates each website builder based on a rigorous set of criteria — it can get a pass, fail, concern, or not applicable (N/A) for every item. Their overall accessibility score reflects the percentage passed among the applicable measures.
We're generally testing the functionality and code architecture of ready-made components in five broad categories:
Headers
Starting from the top, we'd want to make a great first impression for visitors landing on our website. Can we use our keyboard to navigate through the menu? This could indicate that the focus feature is available for people who cannot use a mouse or trackpad. If there are issues, it might be helpful to inspect the code to see whether the items are properly tagged.
Users shouldn't be forced to tab through every dropdown item; in fact, we're looking for a hidden function called skip links which gives us an option to jump to the main content.
Text
Written content has to be indexed with a page language and flow smoothly without overlapping with other elements, even when zoomed in. Another crucial issue that gets overlooked most of the time? Underlined links—Amber stresses this as an easy fix to benefit users who may be color-blind.
Media
This time we're paying attention to images and videos on the platform. Does the website allow you to zoom in on pictures to see the details? How easy would it be for you to set up alt text? It's useful for screen readers and search engines alike.
Videos also have to function with proper keyboard navigation, regardless if they are directly hosted or embedded. There needs to be an easy way to pause any clip that's on autoplay.
Carousels & accordions
These two components need to be handled with care in terms of keyboard navigation.
Like videos, carousels must have a pause button for autoplay—or better yet, autoplay can be turned off by default. Your tab key has to be able to flip through the slides, with screen readers being able to glean content from each one.
As for accordions, we'd want to check if we can tab through the sections and expand them using the return (enter) or space key.
Forms
If there's one other crucial feature you need to look out for, it's your website's default form. Correct field grouping and labeling can allow for efficient autocompletion (e.g. name, address, email). Required fields must be marked prominently so people can't miss them. It's also better to use clear and concise descriptions for user input rather than inserting placeholder text.
Any screen reader should be able to read out comprehensive error or success messages after every form submission, so even those with impaired vision can get helpful feedback.
So which platforms performed well in accessibility?
No website builder is perfect, but some options are still better than others. Here's how a handful of popular platforms fared in a series of independent accessibility checks:
We're generally testing the functionality of default templates in five broad categories:
1. Shopify
The platform's default Dawn Theme shines in its emphasis on multi-national benchmarks for e-commerce websites. It's an undeniable well-rounder in our spreadsheets with the highest spikes in carousels and accordions, text, and media components. No wonder it's one of the most widely used base templates by expert designers and developers; even my Esencia theme in Standout Shopify is no exception.
"It makes sense that Shopify is putting a lot of effort into accessibility because a lot of the laws… [are] very focused on e-commerce," Amber explains. She does, however, think that they can still improve in terms of error descriptions and success messages for their forms.
2. Squarespace
The major 7.1 update to the platform furnishes all new websites with the same base template, so we can safely place the recent Fluid Engine in second rank. Squarespace did well with accordions just like Shopify, and it particularly excelled in its default forms. However, there are a few concerns in navigating carousels, zoom, and focus indicators via keyboard.
Squarespace remains to be a well-performing choice for accessibility, especially for service-based businesses that do not need the commercial bells and whistles of Shopify.
3. Webflow
This website builder is known for its relatively steep learning curve, and the same can be said of its settings for accessibility. Even we had to dig deeper into its documentation to look for setting up the site for success, with mixed results.
A lot of these functions are left to the expert developer's discretion which can quickly get overwhelming for beginners. The extensive customization does make it possible to facilitate an accessible Webflow site—so long as you know what you're aiming for, at least.
4. Wix
Following closely behind is another user-friendly favorite that places accessibility front and center among its infrastructure fundamentals. This drag-and-drop builder is more forgiving to its first-time users than Webflow, but its open-ended approach to inclusive design can make accessibility seem like an add-on rather than a requirement. Users would still need to make manual adjustments to accommodate disabled audiences.
5. Showit
Out of all builders we surveyed, this may be the one that shocked us the most. Showit seems to have relegated accessibility to the back burner, with Amber noting the disjointed keyboard navigation as its fatal flaw.
Not only do the components fail to work as expected; some of these features, such as skip links or logical tab sequences, are missing altogether. "You'd go from the logo to the right side of the navigation menu and work backwards, and dropdown menus wouldn't appear in the expected order," Amber reports in astonishment. "This kind of implementation can cause users to simply leave the website."
The issues identified - such as reversed DOM order, improper semantic structure, and fundamental navigation problems - stem from core architectural decisions in how the platform generates and structures its code. This means that even experienced developers may find it challenging to implement accessibility improvements even through custom code solutions.
How do you convince clients to prioritize website accessibility?
For some clients, design standards that uphold accessibility may come across as unnecessary constraints to their creative freedom. It may not be enough to simply remind them of existing laws and possible repercussions for non-compliance.
Amber takes one approach that works best for her: showing clients a few examples of renowned websites that are both accessible and aspirational.
"I like to try and find [enterprises] or larger companies in the same industry, because while it is common to have template-based builds to have a lot of animations in them… you can show [your clients] that [companies] don't do this," she elaborates.
Gently guiding them towards these best practices can help handle pushback against smaller design details, like underlining links or toning down saturation.
Can I use accessibility overlays instead?
You may have heard of accessibility overlays, third-party extensions that offer overarching solutions for technical gaps in accessibility. For a monthly subscription of $50 or more depending on page views, they appear to single-handedly shoulder the responsibility of complying with website regulations and shield you from potential lawsuits.
If it sounds too good to be true, that's because it is. "I have seen some instances where overlays have improved something," Amber concedes, before adding, "But I have also seen a lot of instances where they can add problems."
Overlays just end up sweeping your website's accessibility issues under the rug rather than addressing them on a structural level. They even add another layer of JavaScript code to the browser, which could significantly slow down website speed.
Take it from the page visitors who are most impacted by these problems:
"A lot of people with disabilities do not like overlays, particularly people who are blind, because if an overlay recognizes that they are using a screen reader, it will modify the website in a way that is not helpful." —Amber Hinds
At the end of the day, it pays more to invest on a holistic accessibility audit from the very beginning—an initial fix that can last indefinitely—rather than spend on a subscription that turns into an expensive mistake in the long run.
How could I best approach web accessibility?
Whichever platform you choose, adopting a proactive stance in accessibility during design and development can help launch your website without a hitch.
Amber recommends web designers to conduct an initial round of automated testing. It's perfectly alright to use third-party tools (e.g. WAVE, Headings Map, taba11y, Landmark Navigation, Google Lighthouse) to flag any possible issues you might miss; just keep in mind that this is merely a precursor to your subsequent manual checks.
After addressing the glaring issues, engage in user testing with disabled individuals when possible. This is the single best way to gather and implement feedback more effectively: by communicating with people who will benefit from these accommodations.
Of course, accessibility is a constant work in progress. We must continue to monitor the overall user experience and educate ourselves on the topic. The Web Content Accessibility Guidelines (WCAG) and A11Y Collective provide a good starting point for actionable advice. Not to mention, Equalize Digital hosts a bimonthly WordPress Accessibility Meetup to discuss platform-agnostic concepts; feel free to join their Facebook group here.
If you ever find an issue that you can't solve on your own, you can report whatever needs fixing in the website builder. Then again, Amber admits this isn't always an effective course of action. "The reality is, sometimes you just have to change your tool," she concludes.
How does WordPress compare in terms of accessibility?
The accessibility of a WordPress site highly depends on the page builder being used. In fact, this comparative study of website builders was inspired by Amber Hinds' comprehensive analysis of WordPress page builders' accessibility, which revealed significant variations in accessibility compliance between different WordPress page builders.
For more detailed information about WordPress page builders' accessibility performance, we recommend checking out Amber's in-depth video and analysis at her blog.
Shop our Creative Components Library
Our collection of ready-to-use plugins for Squarespace and Shopify
Welcome to our Creative Components Library—a revival of our popular Stylish Sections shop from 2020. This blog post guides you through our various shop offerings (Free, Perk, Premium, and Exclusives) and shares our vision for the shop's future growth.
Shop our creative components
a.
Squarespace & Shopify
b.
Creative Components Library
From Stylish Sections to Creative Components
Many of you might remember our original Stylish Sections shop. It was an overwhelming success back in 2020—a tipping point that completely changed the trajectory of my life and career. Not only did it help my young business thrive, but it also showed me something important: people want to create more unique and stylish websites, ones that didn’t look like at all like templates.
This insight prompted me to develop my flagship course, Standout Squarespace. Our team decided it would be best to temporarily close the shop to focus on building a solid course guiding you on how to design and code stunning websites without limitations. Now, we're thrilled to bring back our shop, new and improved, by popular demand!
What's New in the Creative Components Shop?
Our new Creative Components shop reflects everything we've learned from you and our experiences in web design education. Here's what you can look forward to:
A wider range of components for multiple use-cases, no matter the industry
Improved customization options to perfectly match your brand
Regular updates and new additions to keep your websites fresh and on-trend
Seamless compatibility with the latest Squarespace and Shopify features
Creative Components offers: Free, Perk and Premium
This shop serves different purposes in our offer suite, so I'd like to walk you through what this means for you, especially if you’re a Standout Squarespace or Standout Shopify member:
First, we have Free components. These are just free code snippets that I share primarily on YouTube or on our blog.
There's our Standout Perk category, which include code techniques from our Code Toolkit (free for all Standout members) but are now available as one-off components via our shop. I’ve also improved our classic components such as the Mega Menu, Movable Blocks et al.
Lastly, we've added Premium components which are not included as part of the Standout program but active Standout members can purchase them at a discounted rate of 30% off. This is an evergreen discount available to you as long as you are an active Standout member.
You will notice there are code snippets that we call Standout Exclusives. These are coding techniques available in our Code Toolkit but that are not sold as separate one-off products on our shop. The only way to access and use these components is by enrolling in any one of our flagship courses, Standout Squarespace or Standout Shopify.
Why We're Excited (And Special Offers for you to be excited about too!)
This shop is more than just a collection of beautiful design elements. It's a toolbox that empowers you to create websites that truly stand out. Whether you're a seasoned pro or just starting out, our components will help you take your projects to the next level.
Do visit the shop every so often as we’ll be filling up this library of components gradually the next coming months—I can’t wait for you to scroll through hundreds of hand-coded possibilities to incorporate in your next build.
Here's to creating stunning websites together,
Rache
How to add Video Carousel to Squarespace
Easy, code-friendly way to add a custom, branded scroll-to-top button to your Squarespace site.
Learn how to add a beautiful video carousel to your Squarespace site! In this quick preview, I'll show you how to install our video carousel component that works seamlessly with Squarespace's native video blocks.
How to Add Video carousel to squarespace
a.
Squarespace
b.
Video
Hi there! In this guide, I’ll walk you through how to install our Video Carousel for Squarespace component. This versatile tool is a paid feature, but if you’re part of my Standout Squarespace Program, you get free and unlimited access for all your websites. If you’re looking for free components, visit our shop at squarestylist.com/shop—many come with video walkthroughs for easy setup.
Here’s how to set up the video carousel and make the most of it:
Step 1: Use the Classic Editor
First, ensure you’re using Squarespace’s Classic Editor. You can add video blocks within this editor, which will be the foundation for your carousel.
Tip: I recommend adding videos in three columns for easier previews.
If you’re uploading custom videos, optimize them before uploading. Tools like Veed Compressor are excellent for reducing video sizes by 60–80% without losing quality.
Step 2: Add Video Blocks
With the image in place, we’ll add some code to bring it to life.
Insert your video blocks as needed.
You can use videos from platforms like Pexels, which are web-optimized.
For custom videos, compress them using tools like Veed Compressor (it’s free and user-friendly).
Step 3: Customize Video Settings
Squarespace’s native settings for video blocks work seamlessly with the carousel. Adjust these to suit your needs:
Mute, autoplay, or loop videos.
Decide whether to hide or show player controls.
Accessibility Tip: If autoplaying videos, ensure users can pause or play them easily for compliance.
Step 4: Add the Carousel Code
The last step involves some simple coding:
Copy the code snippet provided in the documentation.
Paste it into Squarespace’s Code Injection area (accessible via the Search icon).
Once pasted, the video blocks transform into a stunning carousel automatically.
This component is perfect for designers and business owners who want to elevate their Squarespace sites. Here’s why:
Purchase it for standalone use or access it as part of the Standout Squarespace Program for unlimited installations.
The program also includes my Personal Code Toolkit, featuring hundreds of plugins, techniques, and workshops to supercharge your Squarespace projects.
Final Thoughts
Installing the Video Carousel is simple, effective, and a game-changer for your Squarespace site. If you’re a website designer managing multiple sites, the Standout Squarespace Program is a no-brainer for maximizing your resources.
Explore the possibilities and create something extraordinary with your next project!
Ready to get started? Check out our shop or join the Standout Squarespace Program today.
How to Add a Custom Back to Top Button in Squarespace
Easy, code-friendly way to add a custom, branded scroll-to-top button to your Squarespace site.
Easy, code-friendly way to add a custom, branded scroll-to-top button to your Squarespace site. With just a few steps, you can give users a quick way to return back to the top of the page, improving navigation and enhancing user experience.
How to Add a Custom Back to top Button in Squarespace
a.
Squarespace
b.
Video
Introduction
In this guide, we’ll dive into an easy, code-friendly way to add a custom, branded scroll-to-top button to your Squarespace site. With just a few steps, you can give users a quick way to return to the top of the page, improving navigation and enhancing user experience. Let’s get started!
Why Add a Scroll-to-Top Button?
Adding a scroll-to-top button is an excellent way to provide users with an effortless way to navigate back up without excessive scrolling. This is especially helpful on longer pages. Plus, with custom graphics and branding, you can keep your design both functional and visually appealing.
Step 1: Adding Your Button Graphic to the Footer
Go to the Footer Section
Scroll down to the footer of your page. We’ll add an image here, which will act as our scroll-to-top button once we apply some coding tweaks.Insert a Placeholder Image
In the footer, add a small image anywhere—it will be hidden later. Make sure it doesn’t interfere with existing content, so resize it if necessary.Select Your Custom Graphic
From your image library, pick a graphic that aligns with your site’s branding. For this tutorial, I pre-uploaded a scroll-to-top graphic designed to match my branding. Choose something that suits your style!Add Alt Text for Accessibility
For accessibility, label the alt text as “Scroll to Top.”Link the Image to the Top of the Page
Set the image link to#top. To ensure it opens in the same tab, turn off the “Open in New Tab” toggle.Positioning
For a standard placement, drag the image to the bottom-right corner of the footer.Save Your Changes
Step 2: Adding the Code
With the image in place, we’ll add some code to bring it to life.
Open the Code Injection Section
From your main menu, search for “Code” to access the Code Injection area.Paste the Provided Script
Copy the script provided in this resource and paste it into the footer section of the Code Injection panel. This script controls the button’s visibility, ensuring it only appears once the user scrolls.
<script>
document.addEventListener('DOMContentLoaded',()=>{const body=document.body,link=document.querySelector('footer a[href="#top"]'),footer=link?.closest('.fe-block');footer?.classList.add('scroll-to-top');const toggle=()=>window.scrollY>200?body.classList.add('is-scrolled'):body.classList.remove('is-scrolled');window.addEventListener('scroll',toggle);toggle()});
</script>
3. Add Custom CSS
To access the Custom CSS panel, type “CSS” in the search bar or use the forward-slash (/) shortcut. If you have existing CSS, add the new code at the bottom. This CSS code will style and position the scroll-to-top button, setting dimensions and placement on the screen.
html{scroll-behavior:smooth}.fe-block.scroll-to-top{opacity:0;transition:.5s}.fe-block.scroll-to-top a{display:none}@media screen and (min-width:768px){body.is-scrolled .fe-block.scroll-to-top{opacity:1}body.is-scrolled .fe-block.scroll-to-top a{display:block}body:not(.sqs-edit-mode-active):not(.header--menu-open) .fe-block.scroll-to-top{position:fixed;grid-area:unset!important;bottom:0;right:0}body:not(.sqs-edit-mode-active):not(.header--menu-open) #footer-sections{z-index:11}}
.fe-block.scroll-to-top {
right:2vw !important;
bottom:2vw !important;
width:100px;
height:100px;
}
Step 3: Customize the Look and Position
Change the Button’s Dimensions
Adjust the width and height properties as desired. The default is set to 100 pixels, but feel free to tweak it based on your design.
Refine Positioning
The right and bottom CSS declarations control the button’s distance from the screen’s edges. Play around with these values to position the button exactly where you want.
How to Create a Fixed Split Screen Layout in Squarespace
Learn how to create a split screen layout in Squarespace with sticky scrolling elements - no coding required!
Creating a split-screen layout with sticky and scrolling elements in Squarespace just got easier! Thanks to the new Fluid Engine, you can now design this layout by maximizing built-in features, including the pinning function. Here's a step-by-step guide to help you achieve this fixed split section in Squarespace effect without any coding.
How to Create a Fixed Split Screen Layout in Squarespace
a.
Squarespace
b.
Video
Introduction
Creating a split-screen layout with sticky and scrolling elements in Squarespace just got easier! Thanks to the new Fluid Engine, you can now design this layout by maximizing built-in features, including the pinning function. Here's a step-by-step guide to help you achieve this fixed split section in Squarespace effect without any coding.
Split-screen designs are visually engaging especially for creatively presenting galleries and lists. Previously, this required extensive coding, but with Squarespace 7.1 and Fluid Engine, we can make it happen through the interface itself. Let’s dive into how to build this from scratch.
Step 1: Setting Up the Section and Grid
Add a Blank Section: Begin by adding a new section to your page. Choose the blank section to have full control over element placement.
Activate the Grid: For easy alignment, press the
Gkey to display the grid. This will help visualize where your elements will sit on the screen.Adjust Padding and Rows:
Turn off full-screen padding by deselecting the “Fill Screen” option in the section settings.
Adjust the row height to fit more elements as you progress.
Set the horizontal gap to zero to center-align your shape blocks later.
Step 2: Adding Blocks for the Left Screen
Image Block: Upload and insert your main image on the left side. If you've pre-uploaded assets, just select the image from your library.
Text Block: Anchor your left side with a text block. Drag it flush to the edge for a true split-screen look.
Style the Text Block:
Add padding around the text to keep it visually balanced across devices.
Align the text vertically to the center of the block for a cohesive appearance.
Vertical Centering: Center-align the text by using the layout options to ensure it remains in
Step 3: Building the Right Side and Adding Decorative Elements
Shape Blocks: To create a colored background or decorative elements:
Insert a shape block and adjust its opacity and padding. Use overlapping elements for added visual depth.Make Adjustments: You may copy-paste additional elements by pressing
Command+CandCommand+Vto fill out the section.
Step 4: Implementing the Sticky Effect
Pin Text and Images: Select the element you want to stay fixed and click the pin icon.
For Centered Sticky Elements, choose the center option to keep the element at the screen's center as you scroll. For Top-Aligned Sticky Elements, pin at the top if you want images or text to remain at the top.Add Offset (Optional): For breathing room, add a slight offset (e.g., 32 pixels) to prevent elements from sticking directly to the screen's edge.
Step 5: Mobile Layout Adjustments
Fluid Engine allows independent adjustments for mobile views, so your design doesn’t have to match the desktop layout.
Reposition Elements for Mobile: Adjust each block’s placement to ensure the layout is clean and functional on smaller screens.
Skip Sticky Elements on Mobile: To optimize space, avoid using the pinning feature on mobile. Sticky elements can crowd the limited space available.
For more design tools and inspiration, visit our Creative Components Library for free and premium assets. And if you’re interested in learning how to code on Squarespace, check out our course on becoming a sought-after Squarespace designer, Standout Squarespace.
Is coding hard?
Why I believe coding isn’t as complicated as people— and even some experts—claim it to be and 3 tips to simplify your learning process.
I hear this question a lot, and Mia recently asked me the same: Is coding hard?
So many people get overwhelmed just imagining how hard coding could be, they give up before even trying. I made this video in response to Mia’s questions, but also for those of you who may be struggling with similar doubts.
IS CoDING HARD?
People often hesitate to learn code because they feel it could be more than they can handle. There are many misconceptions about code after all, so some assume that perhaps coding is not for them. This is the hardest part of learning how to code I believe—overcoming these initial hesitations. It gets easier as soon as you decide to simply start.
How can we learn code the easy way?
1. Learn one website platform or coding language at a time.
Focus on mastering one website platform or coding language at a time rather than trying to learn everything at once. For example: it's beneficial to have a general understanding of various website builders, but becoming an expert in one platform is a much more effective strategy.
In my case, when I decided to move ahead with Squarespace as my main website builder, I invested a lot of time understanding its features, limitations, and possible solutions. That effort paid off in eventually being able to build efficiently and beautifully with the platform, developing unique troubleshooting techniques that I otherwise may not have discovered if I were caught up in working on multiple builders at a time.
2. Start simple and progress gradually.
This step-by-step approach allows you to build confidence having a thorough understanding of fundamental principles before learning more complex concepts. Essentially, our goal is to make sure we avoid any feelings of overwhelm or dread as you work your way into learning more advanced techniques.
And this is exactly how I set up my Standout Squarespace and Standout Shopify programs, starting off with foundational know-how on how the platforms work, best practices for modern websites as well as wireframing and typography tricks before easing into learning coding techniques, starting off with HTML and CSS, adding decorative elements with pseudo-elements and eventually incorporating animations.
3. Learn with a mentor and a community.
Seek out web designer & developer communities and consider meeting up with them in person to share experiences, ask questions, and learn from others. Why not reach out to your favorite design studio or an expert you admire for mentorship? Whatever the case, try not to learn code alone. It’s more satisfying growing in your craft alongside like-minds, and you’ll go much farther.
So, is coding REALLY hard?
No. Coding is not hard, but it does require hard work. By focusing on a specific website platform, learning progressively from the basics to more advanced concepts, and learning alongside a supportive community, you can break down the coding process and build your skills with more ease.
I want you to remember that every expert was once a beginner–this is my personal story as well. With consistent practice, a whole lot of patience and support from other experts, you too can unravel the craft of code and discover all that you can become and create with it.
An invitation to learn design and code with Standout Squarespace & Standout Shopify
I designed my web design & coding flagship programs Standout Squarespace and Standout Shopify with beginners in mind. As a self-taught website designer myself, I know how it feels to not know where to begin or move forward with my learning process whenever I got stuck.
I keep thinking back to the earlier days of my learning journey and how I would’ve preferred to learn code. For one, I would’ve avoided those many days of burnout had I learned all basic knowledge first before easing to more advanced concepts. It also would’ve been better if I reached out to a mentor or a learning group for more support, which makes all the difference if you ask me.
All of these things I wish I had access to when I was still starting out, I made sure to incorporate in the Standout courses—lessons laid out from essentials to more advanced coding techniques and an organized Knowledge Base with design inspiration, coding cheat sheets, plug-and-play code snippets and business resources to name a few.
Learn more about our design & code course for Squarespace & Shopify.
How to add accessible Accordions to Squarespace product pages
Add accordions to Squarespace product details page information area
Here’s how to add accordion menus to your Squarespace product detail pages.
How to add accessible Accordions to Squarespace product pages
a.
Squarespace
b.
Video
Introduction
Accordion menus are a great way to present product information in a clean, organized layout, letting customers view important details before they add items to their cart. Here’s how to add accordion menus to your Squarespace product detail pages.
Step 1: Start Adding Your Accordion Content
Go to Product Details
Begin by navigating to the product detail page where you want the accordion to appear. Look for the Description section—this is where you’ll add your accordion content.Create Accordion Titles
Start by entering the first title for your accordion menu. Make sure to format each title as Heading Four (H4) to ensure proper display and functionality.Add Content Under Each Title
After entering a title, press Enter and add the relevant text or details that you want to appear under that section. This will be the collapsible content associated with the title.Repeat for Additional Sections
Add any additional accordion sections by repeating the same process—enter the next title, format it as Heading Four, and add the relevant text beneath it. You can create as many accordion sections as you need.
Step 2: Adding Code for the Accordion Feature
Access the Accordion Code
We have a free accordion menu component available on our Creative Components page. Simply click the link provided in the video description to access it, and copy the code needed for your accordion.
Insert Code into Footer Injection Area
Go to the Injection Area in Squarespace. To find it, click the search icon and type “injection.”
In the footer injection area, paste the copied accordion code.
Apply Custom CSS
Copy the custom CSS provided on the Creative Components page.
Access the Custom CSS Area by searching for “CSS” in Squarespace.
Step 3: Save and Test Your Accordion Menus
Once the code is in place, save your changes and refresh the page to see the accordion menu in action. The titles should now expand and collapse as you click on them, neatly organizing the product information on your page.
Accessibility Features
These accordion menus are designed to be accessible for users who navigate with keyboards only. Customers can open and close each section using the Return key or Space bar, which is an essential feature for an inclusive web experience.
Additional Resources
If you’re interested in more stylish components or other solutions for your Squarespace or Shopify site, check out our Creative Components page for free resources. You can also subscribe to our channel to stay updated with new tutorials and resources.
How to Provide Squarespace Template Support
Introducing Template Wizard: AI-Powered Support for Squarespace Template Customers
Considering design intensives? Here's a good look at what they are, how they differ from templates or fully custom designs, and which clients need them.
How to provide squarespace template support
a.
Business
b.
Article
Introduction
Hi there! We've recently launched an exciting new workshop focused on selling Squarespace templates. This workshop is designed to teach you how to launch your very own Squarespace template shop using our proven systems.
The Template Wizard
One of the standout features of our workshop is the introduction of an AI-powered help center, which we call the Template Wizard. This innovative tool serves as an AI-powered knowledge base to support your template customers.
Addressing Common Concerns
We're aware that many Squarespace designers shy away from selling templates due to the daunting task of creating numerous tutorials for their customers. The Template Wizard is our solution to eliminate this barrier.
The Framework Behind Template Wizard
The Template Wizard is built on the principle that most templates function similarly, especially when you utilize the framework shared in our Selling Templates Masterclass.
Customer Experience After Purchase
Let's walk through what your customers will experience after purchasing a template:
They'll be directed to a password-protected page on your website.
This page link will be sent to them via email immediately after purchase (if you follow our automation process).
The page will outline clear steps for getting started with their new template.
Inside the Template Wizard
Here's a preview of what the Template Wizard looks like:
It's hosted on our website (you'll receive access details upon enrolling in the Selling Squarespace Templates course).
The information is thoughtfully organized to provide just the right amount of guidance without overwhelming your customers.
Key Features:
Getting Started Module:
Instructions on backing up sections before editing
Tips for previewing their website effectively
Customization Essentials:
Covers only the most crucial aspects of website customization
Keeps videos concise, as we've learned template customers prefer brevity
Squarespace Basics Module:
Available for those who need to brush up on fundamentals
Includes guidance on aspects like e-commerce or blogging that may not be covered by all templates
Automatic Updates:
We keep the videos current, updating them whenever Squarespace changes its interface
Searchable Content:
Customers can easily find specific information without watching entire videos
AI-Assisted Support
The most remarkable feature of the Template Wizard is its AI-assisted support:
Customers can ask questions using the "Ask" button.
Unlike general AI assistants, our Template Wizard only references information curated in its knowledge base.
It provides accurate, relevant answers without making up information.
Example:
When asked about setting up a newsletter block, the AI will:
Provide step-by-step instructions
Point to the primary resource (video)
Give the exact timestamp where the process is demonstrated
The Advantage Over Traditional Support
After years of selling Squarespace templates, we've realized:
Most customer questions are actually covered in existing tutorials.
Customers purchase templates to launch their sites quickly.
The Template Wizard helps them find answers fast, reducing the time you spend answering email queries.
Streamlined Support Process
In our template guides, we encourage customers to:
First, seek support via the Template Wizard
Only email for support with specific template-related questions that aren't addressed by the AI
By implementing the Template Wizard, you'll be able to provide efficient, 24/7 support to your template customers while freeing up your time to focus on creating and selling more templates.
Convinced that templates are the way to go?
You’ll want to check out my masterclass on this topic, Selling Squarespace Templates. It’s your short course on everything you need to know about template building, delivery, and support—along with a comprehensive template toolkit to get you started.